IFTTT使ってますか?
「え?何それ?知らない。」という方!
ふふふ。では教えてあげましょう(o^^o)
これ超絶便利なWEBサービスでっせ。
IFTTTとは?
IFTTTとは2010年にスタートしたwebサービスです。
If This Then That=「もしコレなら、アレする」の略で、イフトと読みます。
IFTTTは、WEBサービスやアプリ同士を様々なルールで自動的に連携させることができます。
WEBサービスやアプリ同士を連携?と言われてもピンと来ないと思うので、具体的な例を挙げますね。
ツイッターでお気に入りに追加したツイートを自動的にPocketに保存
Gメールにスターを付けたら、自動的にEvernoteに保存
WordPressで新しい記事を投稿したら、自動的にFacebookページにも投稿
Dropboxの公開フォルダにファイルを入れたら、自動的にSkyDriveにも保存
こんな感じで、あるwebサービスで『If This Then(もし~されたら)』、もうひとつのwebサービスに『That(あれする)』という利用ができます。
だいたいのイメージは掴めたでしょうか?
また、webサービスだけでなく、iPhoneやAndroidなどのスマホ・タブレットなどのデバイスや、Googleグラス、UP by Jawboneなどのウェアラブルデバイス等とも連携できます。
明日、雨が降るなら、iOS(iPhoneやiPad等)に通知する
職場や学校に着いたら、自動的にAndroidを消音にする
どうですか?
なんだかすごく便利そうじゃないですか?
実際に使ってみよう!
IFTTTでは、連携させるwebサービスやアプリのことを「Channels(チャンネル)」と呼び、連携させるルールのことを「Recipes(レシピ)」と呼びます。
チャンネルとチャンネルをどのようなレシピで連携させるかによってほぼ無限の使い道があります。
現在、IFTTTに対応しているチャンネルは181種類あります。
レシピは自分で好きなように作成することもできますし、すでに世界中の多くの人が作成した便利なレシピを公開してくれています。
案ずるより産むが易しと言いますし、とりあえず実際に登録してレシピを設定するところまで一緒にやってみましょう。
IFTTTの登録手順
上記リンクより公式ページへ行き、真ん中にデカデカとある青い「Sign up」のボタンをクリック
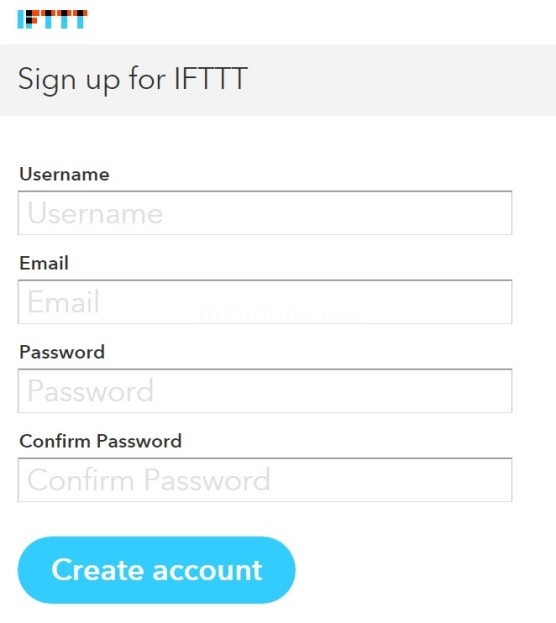
入力項目は、Username、Email、Passwordの3つのみ。
入力して「Create account」をクリック。
「this」の文字が青くなっているので画面の指示通りにクリックしていくと、ちょっとしたIFTTTの使い方等のチュートリアルが見られます。
確認メールが届いているので確認リンクをクリック
青い「Confirm your account」をクリックすればメールアドレスの確認が完了して登録完了です。
ログインして最初の画面はこんな感じ。
レシピの設定手順
試しにレシピをどれか選んで設定してみます。
今回は例として、Pocketでお気に入りにしたアイテムをEvernoteへ保存するレシピを設定したいと思います。
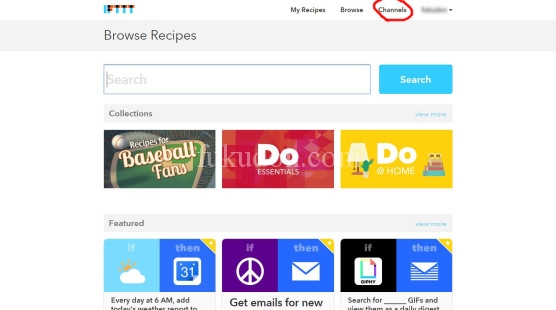
右上のメニュー「Chnnels」をクリック
チャンネル一覧ページから使いたいサービスを選択
チャンネルは180種類以上あります。
スクロールしていくと下の方にPocketがあったのでクリックします。
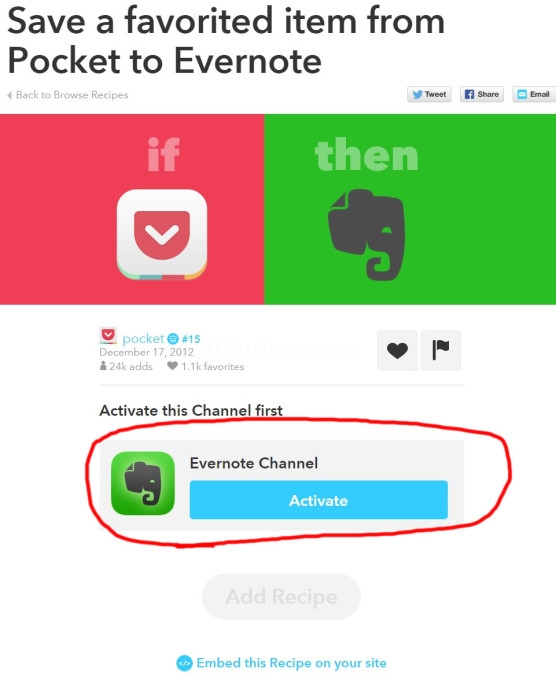
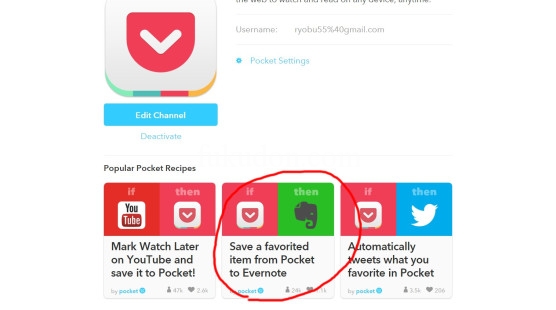
「Save a favorited item from Pocket to Evernote」をクリック
Pocketを使った色々なレシピがあります。
今回は、「Save a favorited item from Pocket to Evernote」を選びます。
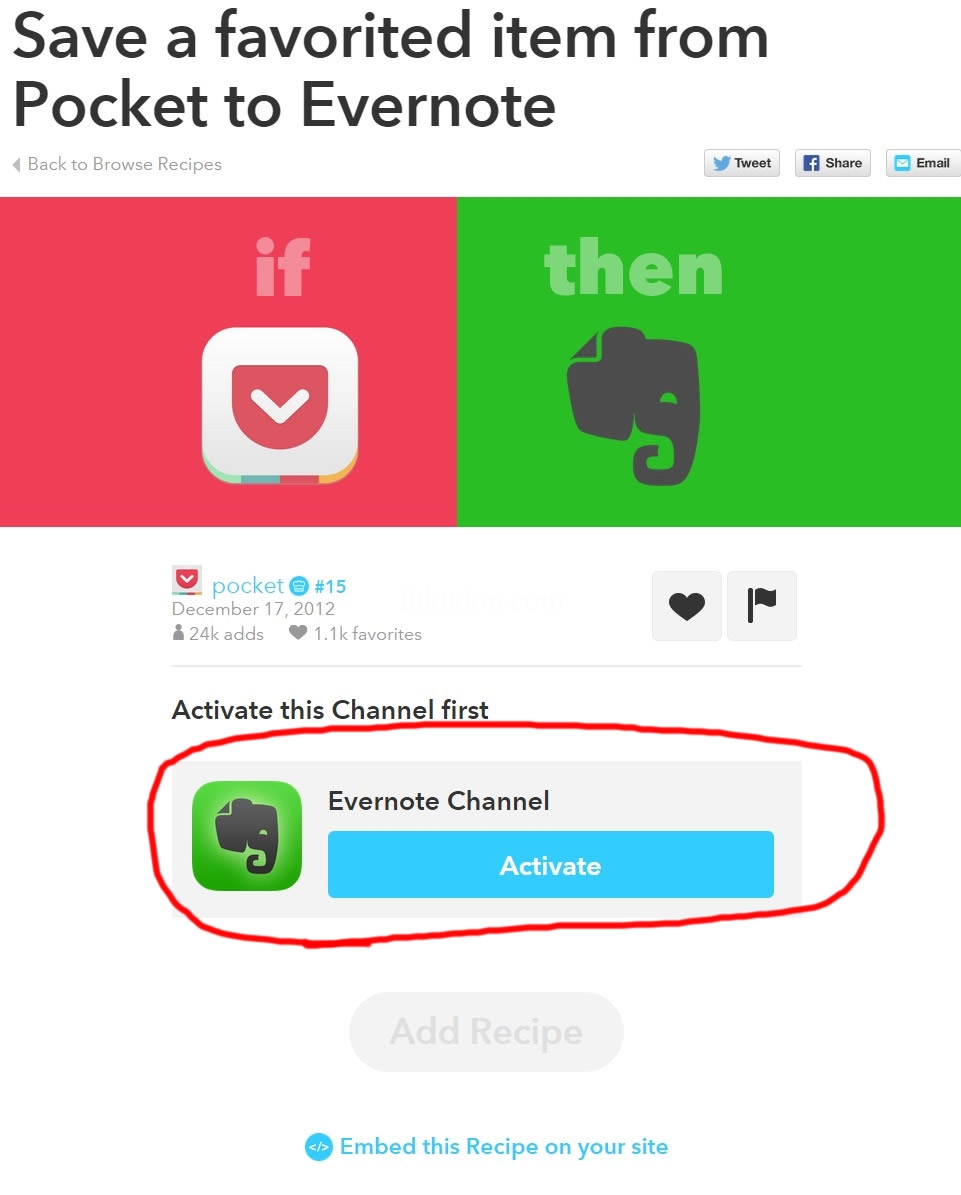
webサービスのActivateをする
IFTTTでwebサービスを連携させるには、IFTTTでそのwebサービスを扱えるようにActivate(アクティベート)する必要があります。
 今回は、既にPocketは僕の場合、Activate済みなんでEvernoteしか出てませんが、手順はほぼ一緒なんで省略させていただいてEvernoteのActivateをしていきますね。
今回は、既にPocketは僕の場合、Activate済みなんでEvernoteしか出てませんが、手順はほぼ一緒なんで省略させていただいてEvernoteのActivateをしていきますね。
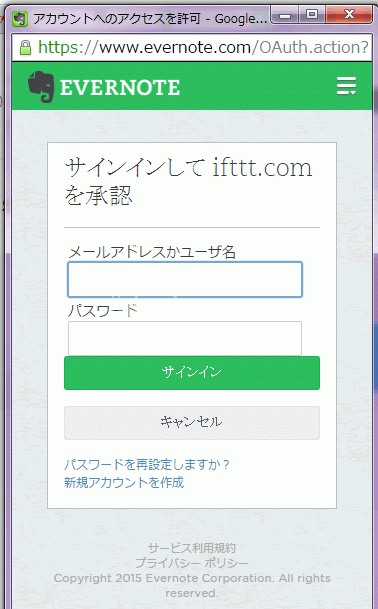
赤い丸で囲っている青いActivateボタンをクリックすると、以下のようなウィンドウが出てきます。
Evernoteのユーザー名とパスワードでEvernoteにサインインします。
IFTTTがEvernoteにアクセスできる許可をする
有効期間を選んで承認するをクリックします。
Activate完了です。
Doneをクリックします。
レシピを追加する
「Add Recipe」をクリックすればレシピの追加完了です。
動作確認をしてみよう
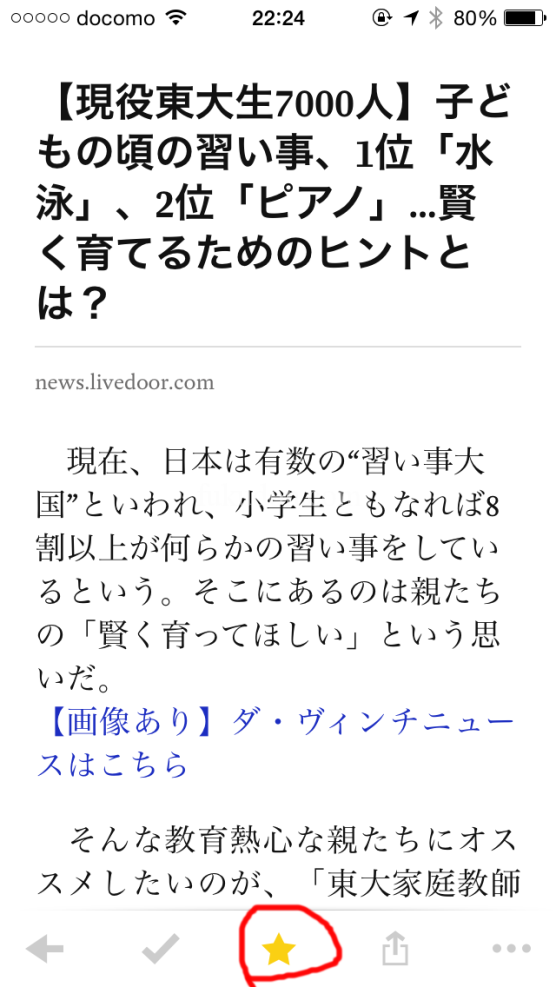
Pocketで星マークをクリックしてお気に入りに入れます。
 じゃあ、Evernoteにも入った!
じゃあ、Evernoteにも入った!
ちょっとタイムラグはありますがEvernoteにも反映されました。
ちなみになぜわざわざPocketからEvernoteに入れるのか?ってのはここらへんの記事を参考に。

まとめ
IFTTTの便利さ、凄さが伝わったでしょうか?
ほかにも連携できるWEBサービス、アプリ、デバイスはたくさんあるので、アイデア次第で色々な便利な連携ができるようになります。
また、僕が使っているおすすめの使い方やレシピなんかも今後、どんどん紹介していきたいなと思います。














コメント