グーグルが「スマホ対応ができているかどうかを4/21からランキング決定要因に加えるよ~。」と異例の事前アナウンスをしましたね。
それでなくとも、スマホユーザーは急激な勢いで増えており、ジャンルによっては訪問者の割合がほぼスマホユーザーで占められているというサイト・ブログもあるかと思います。
そんなわけで時代はスマホファーストでありモバイル対応待ったなし!なわけですが、サイト・ブログをスマホ対応させる上で悩みの種になりがちなのがテーブルでの表組みです。
tableは多くのデータを分かりやすく表示できる便利なHTMLタグですが、画面の小さいスマホで見やすく表示するのはなかなか難易度が高いです。
僕のWordPressブログは、「TablePressプラグイン」を使っているのですが、横長のテーブルなんかをスマホを表示すると画面が見切れてしまって、右の方のデータを見られないという事態になっていました。
そこで、「TablePress」をレスポンシブ対応にするアドオン「TablePress Extension: Responsive Tables」をインストールしてみたのですが、文字がずれてしまったりして、僕のブログではどうもうまくスマホで表示できませんでした。
「TablePress」は超便利なので、なんとか「TablePress」を使いつつ、ユーザビリティの高いテーブルにスマホ対応できるような方法はないものかとあれこれ検討した結果、見つけてしまいました。
それが「FooTable」でゴザイマス。
FooTableとは
FooTableは、jQueryのプラグインで、Tableをレスポンシブ化するスクリプトです。
元々、jQueryプラグインなので、WordPressじゃなくても普通のサイトなどでも導入できます。
このjQueryプラグインのFooTableをWordPressのプラグインにして、さらにTablePressとの連携もできるようになったのが、今回、紹介するWPプラグイン『FooTable』です。
JQueryプラグイン版

WordPressプラグイン版

見本
まずはどんな感じに表示できるのか確認してみましょう。
サンプル表
| 名称 | 郵便番号 | 住所 | 築城主 | 築城年 |
|---|---|---|---|---|
| 大阪城 | 〒540-0002 | 大阪府大阪市中央区大阪城1-1 | 豊臣秀吉 | 1583年 |
| 姫路城 | 〒670-0012 | 兵庫県姫路市本町68 | 赤松貞範 | 1346年 |
| 江戸城 | 〒100-8111 | 東京都千代田区千代田1-1 | 太田道灌 | 1457年 |
HTMLソース
<table class=”footable” data-filter=”false”>
<thead>
<tr><th>名称</th><th>郵便番号</th><th>住所</th><th>築城主</th><th>築城年</th></tr>
</thead>
<tbody>
<tr>
<td>大阪城</td>
<td>〒540-0002</td>
<td>大阪府大阪市中央区大阪城1-1</td>
<td>豊臣秀吉</td>
<td>1583年</td>
</tr>
<tr>
<td>姫路城</td>
<td>〒670-0012</td>
<td>兵庫県姫路市本町68</td>
<td>赤松貞範</td>
<td>1346年</td>
</tr>
<tr>
<td>江戸城</td>
<td>〒100-8111</td>
<td>東京都千代田区千代田1-1</td>
<td>太田道灌</td>
<td>1457年</td>
</tr>
</tbody>
</table>
なぜ城なのかは関係ないです^^;
データとしては、城の名称、郵便番号。住所、築城主、築城年の5つの項目をまとめています。
行が4行、列は5列あります。
いま何の端末でこのページを見ているかによって、上記の表の見え方は異なるでしょうから、画像でパソコン、スマホ、タブレットそれぞれの端末ごとの見え方を入れておきます。
パソコンで見た場合
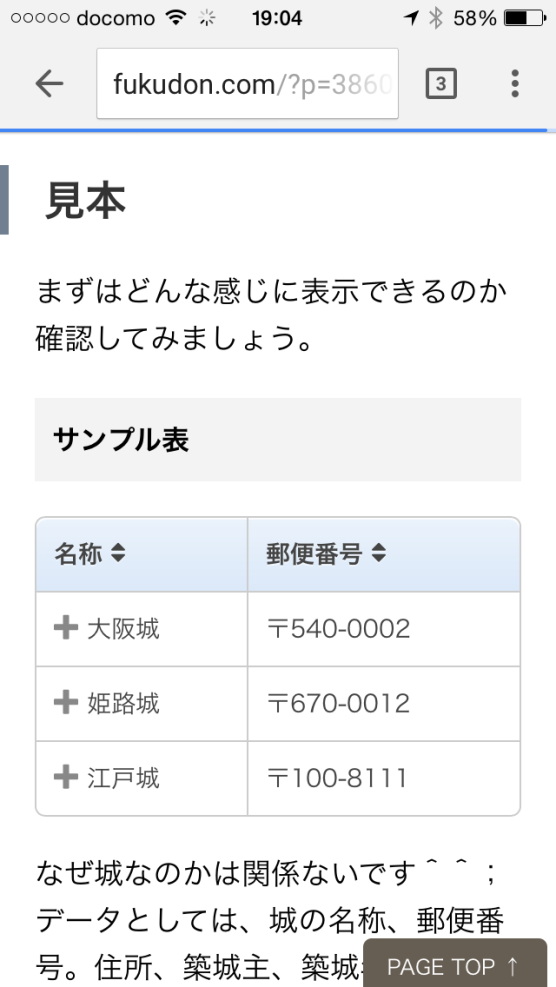
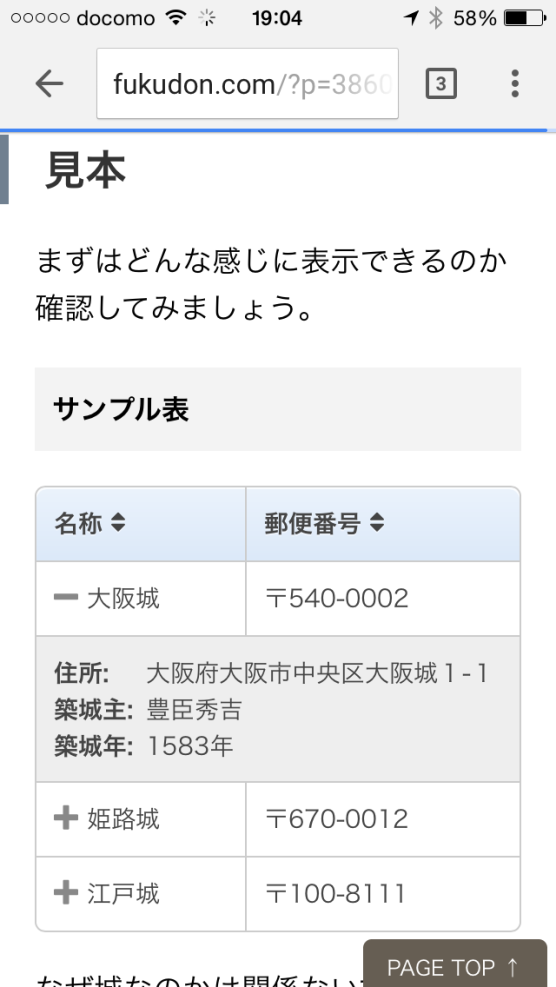
スマホで見た場合
端末はiPhone5sです。
スマホになると表示される項目が減っています。
+マークをクリックすれば、残りの項目を表示できます。
タブレットで見た場合
端末はiPadです。
スマホよりも大幅に画面が大きいのでパソコンと変わらない項目が表示されていますね。
もう少し画面サイズの小さいタブレットの場合は、大きさに応じて表示項目が減ることとなります。
タブレットでも同じように+マークをクリックして非表示の項目を表示できます。
以上のような感じで画面の横幅が足りない場合は、一部の列を非表示とし、表示されている列に+マークのハンドルを出して、それをクリックすると非表示になっていた項目が下部に表示されるという仕様になっています。
現状、レスポンシブでできるだけユーザビリティを損なわずに異なるデバイスでテーブルを表示するには、この形が最適解なのではないでしょうか?
FooTableの導入手順
プラグインのインストール
普通にWordPressの管理画面で新規プラグイン検索で「FooTable」と検索すれば出てきます。
インストール手順は他のプラグインと同じですので、省略させていただきます。
設定画面の解説
残念ながらFooTableは日本語化はされていないので、設定画面はすべて英語表記となっています。
設定の項目をひとつひとつ解説していきますね。
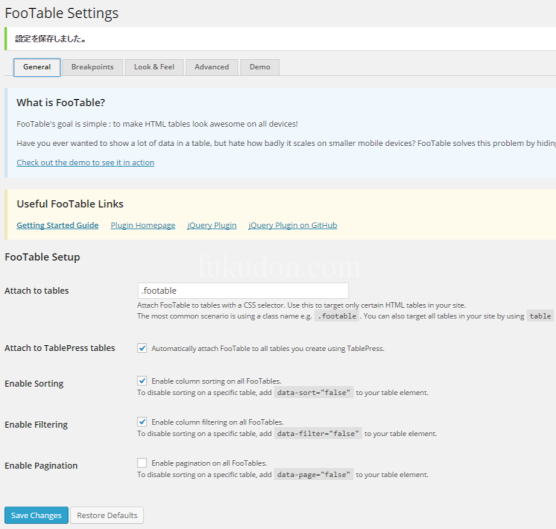
generalタブ(一般設定)
上から順に
Attach to tables
FooTableを適用したいテーブルにつけるクラス名を定義できます。
初期設定で「.footable」となっています。
特に変更する必要はないかと思います。
適用したいときは、<table class=”footable”>とクラスで指定します。
Attach to TablePress tables
こちらにチェックを入れるとTablePressで作成したテーブルに自動的にFooTableを適用できます。
Enable Sorting
表の並び替え機能を使うならチェックをいれます。
標準でチェックを入れておき、使いたくないときだけ、<table class=”footable” data-sort=”false”>と入れることで、ソート機能をそのテーブルだけ無効にできます。
Enable Filtering
表の右上に検索窓が出現し、キーワードでデータを絞り込むことができる機能です。
使いたいときにはチェックを入れます。
ソート機能と同様に、フィルター機能を無効にしたいテーブルに、<table class=”footable” data-filter=”false”>と入れれば無効にできます。
Enable Pagination
表のページ送り機能を設定できます。
テーブルの行が多いときに1ページ目、2ページとテーブルをページ分割して表示することができます。
<table class=”footable” data-page=”false”>で無効にできます。
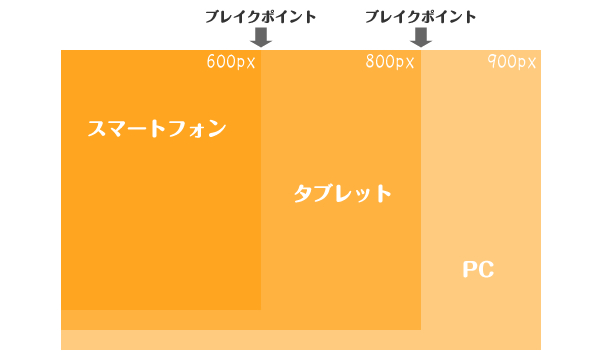
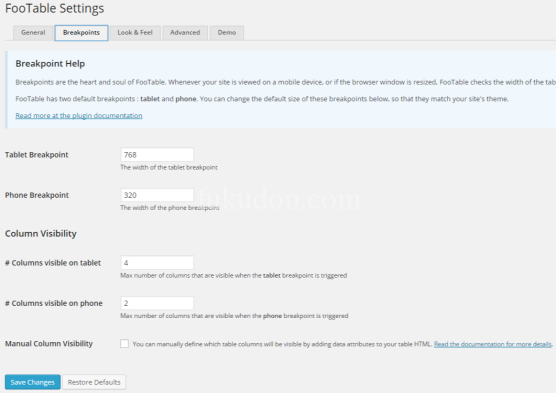
Breakpoint(ブレイクポイントの設定)
その名の通りブレイクポイントの設定ができます。
ブレイクポイントとは、レスポンシブウェブデザインにおいて、画面サイズに応じてレイアウトを切り替える境目のことを言います。
Tablet Breakpoint
タブレット表示に切り替わる画面サイズ(横幅)をピクセルで指定します。
Phone Breakpoint
スマホ表示に切り替わる画面サイズ(横幅)をピクセルで指定します。
ブレイクポイントを何ピクセルに設定するかというのは現状、明確な回答があるわけではないので、下記ページなどを参考にご自身で決めてください。

Column Visibility
タブレット・スマホ表示の際に隠さずに表示する列の最大値を設定できます。
こちらに入力した数を最大値として、セルの大きさなどから自動で調整されます。
# Columns visible on tablet
タブレット表示のときに隠さず表示する列の数の最大値です。
# Columns visible on phone
スマホ表示のときに隠さず表示する列の数の最大値です。
Manual Column Visibility
こちらにチェックを入れると、<table>内の見出し<th>に属性をつけることで、タブレット・スマホ表示の際に表示する・しないを列ごとに手動で設定できます。
ただし、チェックを入れると「TablePress」で作成したテーブルにFooTableが適用されなくなっちゃうようです。
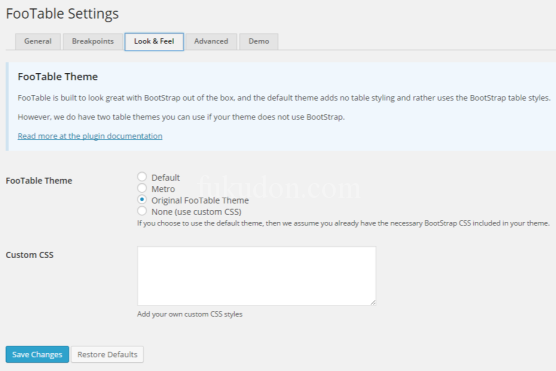
Look & Feel(デザインの設定)
FooTable Theme
テーブルの見た目のCSSデザインを、「Default」「Metro」「Original FooTable Theme」の3つから選択できます。
「None (use custom CSS)」にチェックを入れて、下のCustom CSSの欄に独自のCSSを入力すれば、サイトのデザインに合わせたオリジナルデザインにすることも可能です。
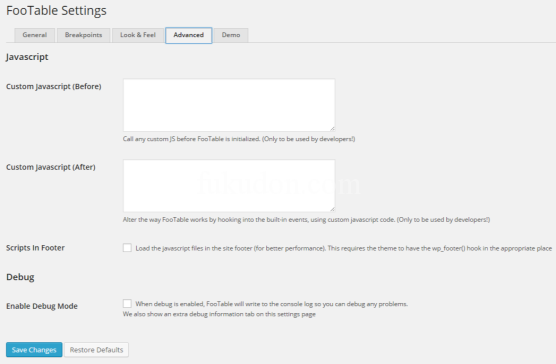
Advanced
 上級者向けの設定ができます。
上級者向けの設定ができます。
僕もどんな活用方法があるのかよく分からないし、特別、設定する必要はないかなって感じなので、省略させていただきます。
Demo
スマホ、タブレット、PCでFooTableがどのようなレイアウトに表示してくれるかっていう見本(デモ)を見ることができます。
ちなみにデモはFooTableの公式ページでも見ることができます。
http://fooplugins.com/footable-lite-demos/responsive-container.htm
基本の使い方
手打ちテーブルタグの場合
<table class=”footable”>と、テーブルタグにクラスにfootableを指定します。
また、見出しタグ<th>を使って見出し行を作り、見出しは<thead>内に入れます。
行2×列2の簡単なテーブルの場合は以下のようなHTMLでOKです。
<table class=”footable”>
<thead><tr><th>見出し1</th><th>見出し2</th></tr></thead>
<tbody><tr><td>値1</td><td>値2</td></tr><tbody>
</table>
また見出しの<th>に「data-hide=”phone,tablet”」等の属性をつけると、列ごとにスマホの際には非表示、スマホ、タブレットともに非表示などの設定ができます。
<table class=”footable”>
<thead><tr><th>見出し1</th><th data-hide=”tablet”>見出し2</th><th data-hide=”phone,tablet”>見出し3</th></tr></thead>
<tbody><tr><td>値1</td><td>値2</td><td>値3</td></tr><tbody>
</table>
「TablePress」の場合
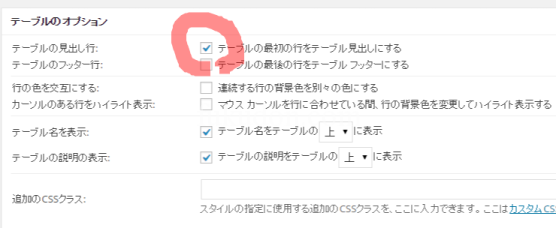
general設定の「Attach to TablePress tables」にチェックを入れた上で、「TablePress」のオプションの「テーブルの最初の行をテーブル見出しにする」にチェックを入れると、後は自動で最適化してくれます。
 ただし、手動で表示する列・隠す列の設定はできないので、「Beakpoint」の設定に入力した列数を上限として左の列から自動で表示する列を調整されます。
ただし、手動で表示する列・隠す列の設定はできないので、「Beakpoint」の設定に入力した列数を上限として左の列から自動で表示する列を調整されます。
ですので、スマホ表示でも必ず最初から表示しておきたいという列は左に持ってくる必要があります。
重複する設定はどちらかのみの機能を使うようにする
「FooTable」と「TablePress」には重複する設定がいくつかあります。
ソート機能やフィルター機能、ページ分割機能、マウスカーソルをセルの上に持ってきたときに背景色を変更する機能などです。
両方ともONになっていると、重複されて表示されて表示がおかしくなったりするので、設定はどちらかのみでするようにしましょう。
スペシャルサンクス
この「FooTable」は、僕がテーブルのスマホ対応で苦労しているときに、「ノマド的節約術」の松本さん(@peter0906)に教えていただきました。
松本さんありがとうございます!これでなんとかなりそうです^^

まとめ
テーブルをスマホ対応させる方法は数あれど、「TablePress」にも対応してくれているWordPressプラグインって「FooTable」以外にはないんじゃないでしょうか?
プラグインのアップデートが1年以上前で途絶えていて今後が若干心配ではあるのですが、いまのところWordPress4.1.1では問題なく動いています。
「TablePress」は、エクセルからのインポートもできますし、テーブルの作成・メンテのプラグインとして別格の使いやすさなので、「TablePress」を使ったままレスポンシブ化を実現できたのは非常に助かりました。
「TablePress Extension: Responsive Tables」がキレイにスマホ表示できていれば問題なかったんですけどね^^;
そんなわけでスマホ・タブレット対応のレスポンシブテーブル用に「FooTable」超オススメです♪










コメント