先日、いつも通りこのブログを更新しようと記事を書いていたところ、WordPressの投稿画面で、「下書きを保存しています…」というメッセージが出たまま、下書き保存が終わらなくなり、「下書きとして保存」「プレビュー」「公開」などすべてのボタンが押せなくなり、どうにも書いた記事を保存できなくなる事象が発生しました。
色々調べてみると、このブログで使っているレンタルサーバーのロリポップのWAF(ウェブアプリケーションファイアウォール)が原因でした。
WAFをオフにすれば症状が治まったので間違いないと思われます。
WAF(ウェブアプリケーションファイアウォール)っていうのは、クロスサイトスクリプティングやSQLインジェクションなどウェブサイトへの攻撃から守り、ウェブサイトの改ざんや情報漏洩を防ぐためのアプリケーションです。
恐らく、なんらかの条件が当てはまったときに、WAFが通常のWordPressの動作を攻撃と勘違いして防御してしまったために、下書き保存が終わらず記事の保存ができなくなったのだと思われます。
で、実は思い当たる節があり、ちょうどそのとき書いていた記事は、【WordPress】Stinger3にFacebookのOGP設定をしたよ。という記事で、記事中にPHPのコードをがんがん書いていたんですよね。
恐らく記事中にPHPのコードを書いたことがWAFに勘違いさせる原因になったのではないかな~と思います。
もしくは、記事中のコードを書く際に便利なプラグイン『SyntaxHighlighter』を使っているので、それとの相性とか?
ここらへんかな?
WAFとは何ですか?利用する上で注意する点はありますか?
PHPやCGIでプログラムの編集をすると403エラーが表示されます。
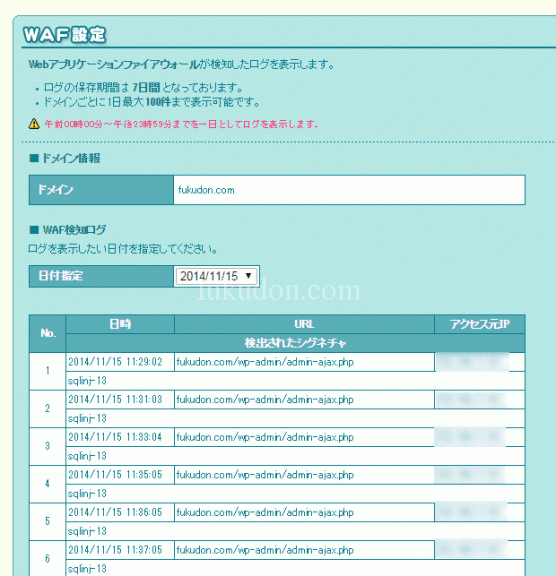
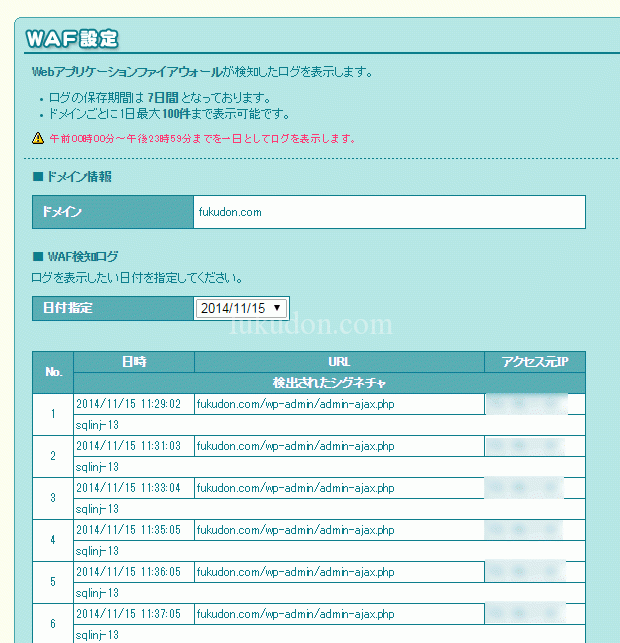
WAFのログはこんな感じです。

wp-admin/admin-ajax.phpってのが絡んでるみたい。
sqlinj-13ってのは、WAFが攻撃を感知するルールの種類の名前みたいです。
ほかにも、sqlinj-9とかsqlinj-14とか色々なルールがあるみたい。
まあ、あんまりそこらへん詳しくないんで、結局、詳細な原因はよく分からないわけなんですが^^;
とりあえず、セキュリティのためにもせっかく付いているWAFは動作させておきたいので、ロリポップさん、改善してくんないかな~という感じです。
もしくはこっちのWordPressの設定とかで対処できるのかな~。
ロリポップ + WordPress + WAF はなかなかエラーが多いみたい
と思って調べてみると、以下のページが見つかりました。
ロリポップ上のWordPressをWAFで防御する方法 | HASHコンサルティングオフィシャルブログ
なるほど、やっぱりロリポップ + WordPress + WAFの組み合わせで色々と不具合もあるのね。
一般的に、WAFが「正常なリクエスト」まで拒否してしまう現象を誤検知、過剰検知、False Positive、偽陽性といいます。誤検知があると、正常な運用ができなくなるので困ります。この場合、通常はWAFのチューニングで、誤検知がない状態にします。~~
しかし、ロリポップ!のWAF設定は、ドメイン単位で有効・無効の設定しかありません。
とのことで、パソコンのセキュリティソフトと同じようなもので、WAFにも誤検知というのがあるらしい。
本来ならチューニングして誤検知を減らしていくという手順を踏むけど、ロリポップの場合は、WAFのオンかオフしか設定できない。
で、この方はそれでもロリポップでWAFをオンにしてWordPressを使うために、閲覧用と管理用のドメインを分けることでWAFをオンにしたまま運用する方法を紹介してくれています。
ただ、この方法は僕にはかなり敷居が高そうだったので、とりあえず、普段はWAFをオンにして運用し、なにか誤検知が起こったときだけオフにする。という形で運用しようと思います。
あと、結局、解決しなかったみたいですが、根気よくロリポップのサポートとやりとりしてくれたKoToRiBlogさんの記事も参考になりました。
更新ボタンを押すと403エラー[WordPress]
一応、.htaccessに除外ルールを設定するという方法もあるようです。
設定しても403エラーはなくならなかったので、結局WAFをオフにするしかなかったみたいですが^^;
テーマの編集は、ぼくは普段、管理画面ではやらずに、ローカルのDreamweaverを使ってやっているのですが、今回、403エラーでるのかな~と、WAFをオンにして管理画面でテーマの編集をしてみましたが、エラーは起きず無事に編集できました。
KoToRiBlogさんの記事は2014/2の記事ですが、現在(2014/11)では、記事の更新をするだけ・テーマの編集をするだけで、403エラーが出るってことはないので、もしかしたら徐々に改善されてきているのかもしれません。


コメント
初めまして。
ご紹介いただきありがとうございます。
よしたけさんの記事見て、試しにWAFを有効にしてテンプレート更新してみたところ403エラー出ませんでした!!!
わーい!
修正されていたのですね。
よしたけさんのおかげで気づくことができました。
どうもありがとうございました。
KoToRiさん、はじめまして、こんにちは!
よしたけです。
ご丁寧にコメントありがとうございます♪
こちらこそエラーの原因を求めて色々検索しているときにKoToRiさんの記事には助けられました。
ありがとうございます。
やっぱりロリポさんの方でチューニングしてくれてたんですね。
エラー出なくなってよかったです(o^^o)