いまさらですが、はてなブックマークを使い始めました。
(はてなブックマークを使い始めたので、登録~初ブックマークするまでの手順をまとめてみたよ。)
まだあんまり使いこなせてないんですが、とりあえず自分のブログ記事がはてブされたら通知してもらえる方法を仕入れてきたので書いておきます。
はてなブログでブログやってる場合は元々、はてブと連動しているのでちゃんと通知してくれますが、独自ドメインでWordPressでやってる場合ははてブアカウントとの連携の設定が必要になります。
まずはchrome拡張『はてなのお知らせ』をインストール
はてなのお知らせというGoogle Chromeの拡張機能をインストールします。
はてなの各サービスからのお知らせ通知を受け取る、はてなオフィシャルの拡張です。
はてなのお知らせ拡張では、自分のブログにコメントが付いた、ブックマークコメントにスターが付いた、などといったはてなの各サービスからの通知をまとめて受け取ることができます。
こんな感じで青い吹き出しみたいなのが追加されます。
クリックしてみるとこんな感じで「新しいお知らせはありません」と出てます。
はてブされるとここに通知されるわけですね。
自分のWordPressにコードを追加する
以下のコードを自分のWordPressブログのどこかに追記します。
<head>要素内がいいと思います。
テーマによると思いますが、基本的にはheader.phpを編集することになるかと。
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:foaf="http://xmlns.com/foaf/0.1/"> <rdf:Description rdf:about="エントリーのリンクあるいはウェブサイトのURL"> <foaf:maker rdf:parseType="Resource"> <foaf:holdsAccount> <foaf:OnlineAccount foaf:accountName="あなたのはてなID"> <foaf:accountServiceHomepage rdf:resource="http://www.hatena.ne.jp/" /> </foaf:OnlineAccount> </foaf:holdsAccount> </foaf:maker> </rdf:Description> </rdf:RDF>
『エントリーのリンクあるいはウェブサイトのURL』と『あなたのはてなID』の2カ所だけ、自分の情報に書き換えが必要です。
『エントリーのリンクあるいはウェブサイトのURL』の欄には、そのページのURLを表示するコードに書き換えます。
<?php the_permalink(); ?>
カンタンにこれだけでもいいですが、一応、トップページとアーカイブページと投稿・固定ページとで分けることにしました。
<?php if(is_single() || is_page())://投稿・固定ページ用?>
<?php the_permalink(); ?>
<?php elseif(is_archive())://アーカイブページ用?>
<?php echo esc_url(home_url('','http') . $_SERVER['REQUEST_URI']);?>
<?php elseif(is_front_page()): //トップページ用?>
<?php echo esc_url(home_url('/')); ?>
<?php endif; ?>
そんなわけで最終的なコードは、
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:foaf="http://xmlns.com/foaf/0.1/">
<rdf:Description rdf:about="<?php if(is_single() || is_page()):?>
<?php the_permalink(); ?>
<?php elseif(is_archive()):?>
<?php echo esc_url(home_url('','http') . $_SERVER['REQUEST_URI']);?>
<?php elseif(is_front_page()): ?>
<?php echo esc_url(home_url('/')); ?>
<?php endif; ?>">
<foaf:maker rdf:parseType="Resource">
<foaf:holdsAccount>
<foaf:OnlineAccount foaf:accountName="あなたのはてなID">
<foaf:accountServiceHomepage rdf:resource="http://www.hatena.ne.jp/" />
</foaf:OnlineAccount>
</foaf:holdsAccount>
</foaf:maker>
</rdf:Description>
</rdf:RDF>
となりました。
あなたのはてなIDの欄だけご自身のはてなIDに書き換えてお使いください。
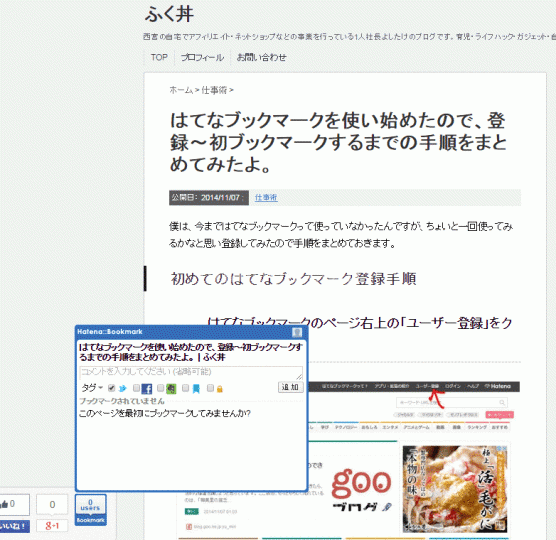
では、実際にはてブしてみましょう!
はてなブックマークを使い始めたので、登録~初ブックマークするまでの手順をまとめてみたよ。をはてブしてみます。
はてなブックマークのボタンをクリックして、はてブに追加します。
すると、はてなのお知らせのアイコンに小さく1という数字が出て、お知らせがあるよ~と知らせてくれます。
お知らせが表示されるまでには、数分程度のタイムラグがあるようです。
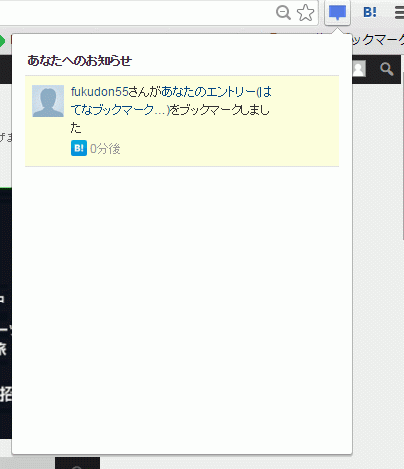
アイコンをクリックすると、誰がどの記事をブックマークしたのかということを教えてくれます。
以上、自分のWordPressブログにはてブが付いたらChromeにお知らせしてもらう方法でした。
ではまた!






コメント