事前準備
ツイッターカードの設定をする前にフェイスブックのOGP設定をします。
参考:フェイスブックのOGP設定の手順
OGP設定ができていれば、ツイッターカードの設定は楽ちんです。
headにタグを入れる
<meta name="twitter:site" content="@ツイッターのユーザー名"> <meta name="twitter:card" content="summary">
以上のコードを<head>セクションに挿入します。
ツイッターに申請する
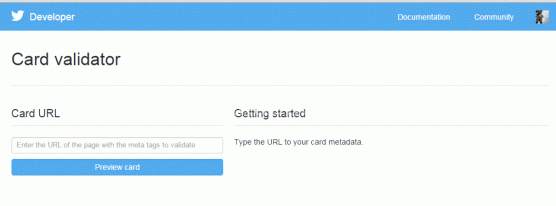
以下のページからツイッターにツイッターカードの申請を出します。
https://cards-dev.twitter.com/validator
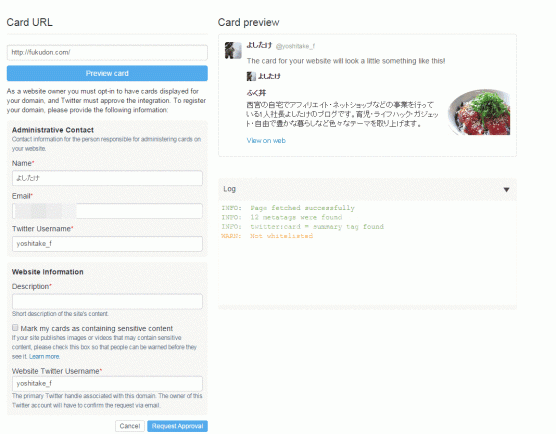
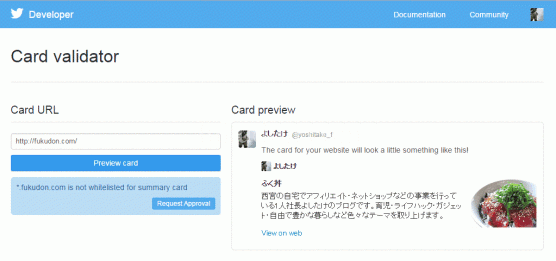
Card URLの欄にサイト・ブログのURLを入力して、「Preview card」ボタンを押します。
どのような感じでツイートが表示されるかプレビューが見られます。
OGP設定がちゃんと出来ていれば問題ないはずです。
これでよければ、「Request Approval」をクリック。
 名前、メールアドレス、ツイッターのusernameなどを入力して、?「Request Approval」をクリック。
名前、メールアドレス、ツイッターのusernameなどを入力して、?「Request Approval」をクリック。
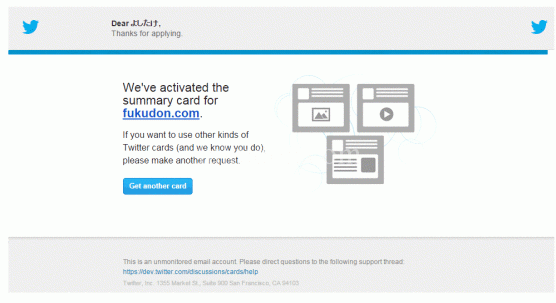
それから数分もしないうちに入力したメールアドレスに「OK~できたよ~。」ってメールがきます。
これで設定は完了です!
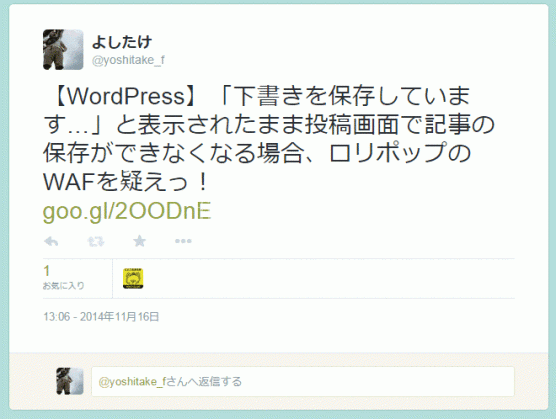
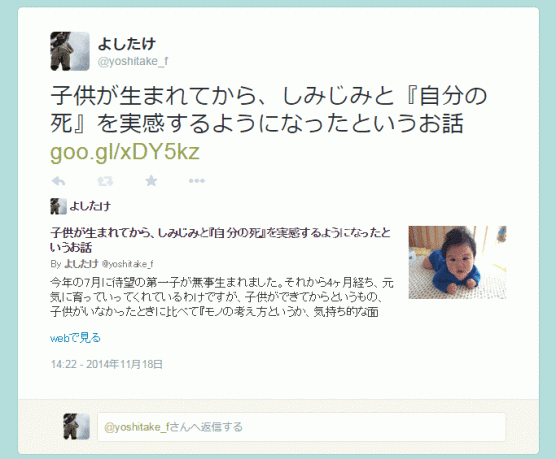
早速、ツイートを確認!

ツイッターカードの設定前はこんな感じだったわけですが、
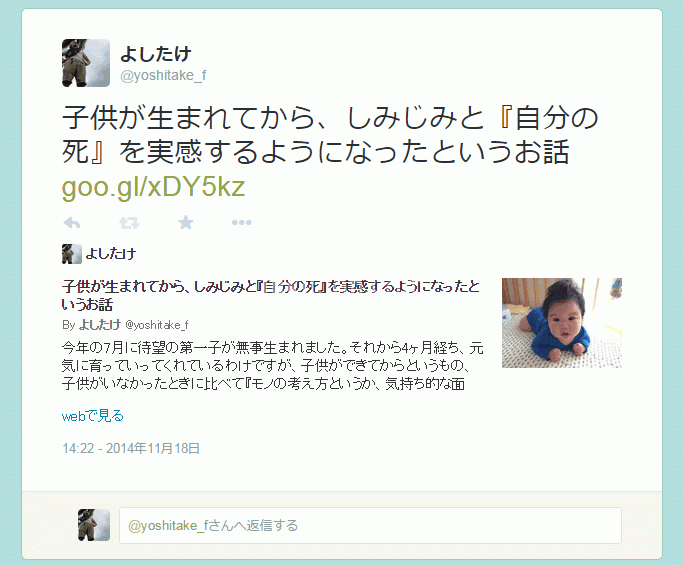
こんな感じで、記事の概要とアイキャッチ画像も表示されるようになりました。
ものの数分でできちゃいました。






コメント