「アフィリエイトで稼ぐ」系の記事にアドセンスを掲載するのはNGだそうな。
アドセンスポリシーに定められている「報酬プログラムを提供するサイト(「報酬提供」サイト)」に該当すると思われます。
2012年と少し古い記事ですが、パシさんのブログ「アフィリエイト野郎」にもちゃんと書かれてました。
当サイトのように「アフィリエイトで稼ぐ」為の情報を提供するサイトなどもNGとなります。
AdSense広告の掲載が禁止されているコンテンツ | アフィリエイト野郎
ふく丼でもアフィリエイトノウハウとか結構書いているので、いつ警告が来てもおかしくないポリシー違反状態だったというわけですね・・・(´Д`)
アフィリエイト系の記事は、記事単位でアドセンスを非表示にすればOK。WordPressやMTなら可能。無料ブログではできないので、この手の記事を書くときは注意が必要。 / “グーグルアドセンスの2回目の警告が来た。今回のポリシー違…” http://t.co/a9KwLSCSu2
— かん吉 (@kankichi) June 8, 2015
とりあえず、アフィリエイトで稼ぐ系の記事は「記事ごとにアドセンスを非表示にしておけばOK」ということなので、ふく丼でも「アフィリエイトで稼ぐ系の記事」のアドセンスを非表示にするカスタマイズを行いました。
また、単に非表示にしてもつまらないので、代替広告にASPのアフィリエイト広告等を掲載できるようにしました。
カスタムフィールドを作成
Advanced Custom Fieldsをインストールしてカスタムフィールドを追加していく
今回はカスタムフィールドを使ってカスタマイズをしていきたいと思います。
WordPressでカスタムフィールドを使うなら「Advanced Custom Fields」がオススメです。
インストール手順は普通にプラグインをインストールする手順と一緒なんで省略させていただきます。
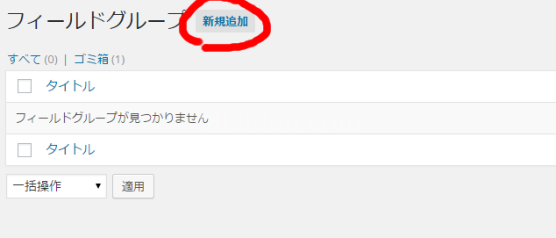
インストール後、フィールドグループの「新規追加」をクリックします。
アドセンスの表示・非表示を設定するチェックボックスを作る
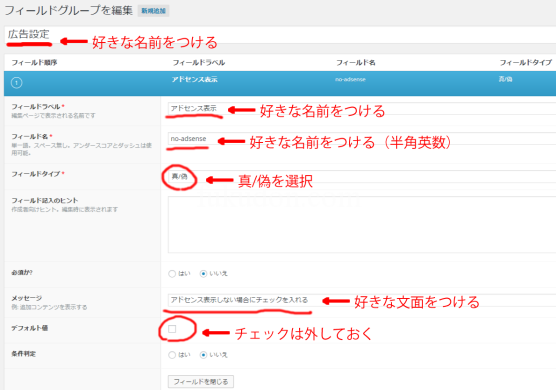
フィールドグループ名・フィールドラベル・フィールド名は、後で分かりやすいように好きな名前をつければいいです。
フィールドタイプには、「真/偽」を選択します。これによりチェックボックスがひとつだけ生成されます。
メッセージには、投稿画面で分かりやすいように文面をつけておくといいでしょう。
デフォルト値は、チェックボックスのチェックを外した状態としておきます。
デフォルトではアドセンスを表示し、非表示にしたい記事だけチェックを入れるという使い方をします。
代替広告用のカスタムフィールドを作る
次にアドセンスを非表示にした場合に代わりに表示する広告を設定するカスタムフィールドを作ります。
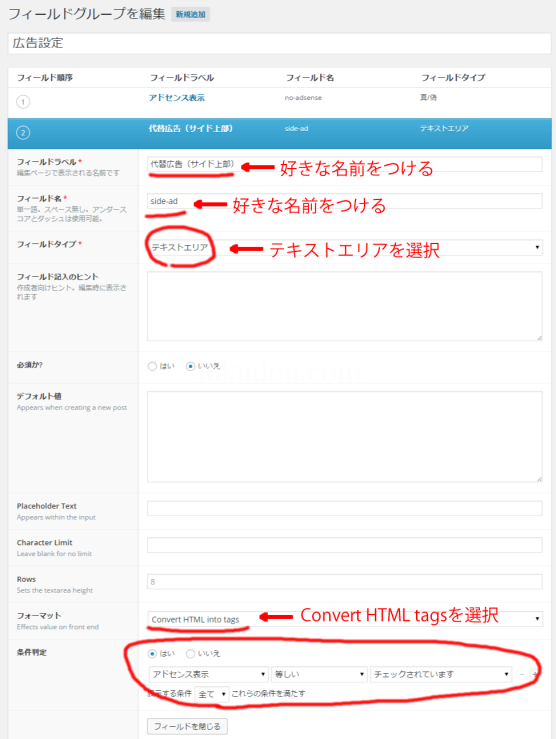
フィールドラベル・フィールド名は好きな名前を付ければいいですが、広告の場所やサイズにしておくと後で分かりやすくていいと思います。
フィールドタイプにはテキストエリアを選択します。
フォーマットは「Convert HTML tags」を選択します。これによりテキストエリアにHTMLタグ(ASPから発行されるアフィリエイトタグ)を入れることが可能となります。
条件判定を「はい」にして、条件を先ほど作成した「アドセンスの表示・非表示のチェックボックス」にチェックが入ったいた場合のみ、このカスタムフィールドを出現させるようにします。
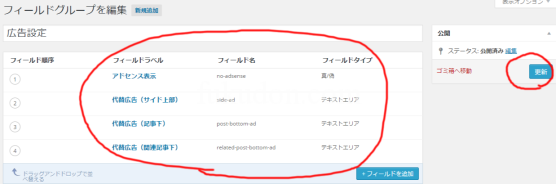
この代替広告用のカスタムフィールドは上記の手順でアドセンスの設置箇所の数だけ作成します。
通常だと1ページに表示できるアドセンスは3つですので、3つ作るってことですね。
うちの場合は、「代替広告(サイド上部)」「代替広告(記事下)」「代替広告(関連記事下)」の3つのテキストエリアを作成しました。
作成できれば、右側の「公開(更新)」をクリックして完了です。
記事投稿画面を確認
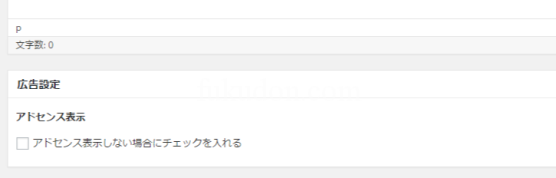
記事投稿画面を確認してみると、以下のような感じでカスタムフィールドが追加されているはずです。
アドセンスを非表示にするチェックを入れてみると、以下のような感じで代替広告のコードを入れるテキストエリアが出現します。
テーマを編集
カスタムフィールドを作るだけではブログには反映されないので、使用しているWordPressテーマを編集して、いま作成したカスタムフィールドをテーマに反映させてあげないといけません。
どのテーマファイルを編集すればいいかは使用しているテーマにもよりますが、とりあえずアドセンスを表示している箇所に条件分岐を入れてあげる処理をすることになります。
<?php if( get_field('no-adsense') ){?>
<?php the_field('side-ad');?>
<?php } else{ ?>
アドセンスコード
<?php } ?>
こんな感じです。
if( get_field(‘アドセンスの表示・非表示のチェックボックスのフィールド名’) )
で、アドセンスを表示するか、しないかのチェックボックスにチェックが入っているかいないかで処理を分岐させます。
チェックが入っていればアドセンスを表示しないってことなので、
the_field(‘代替広告のフィールド名’);
で代替広告の内容を表示します。
ちなみにこのカスタムフィールドに何も入力しなかった場合は、単純にアドセンスが非表示になるだけなので、代替広告を設定しないという使い方もできます。
チェックが入っていなかった場合は、普通にアドセンスを出力するようにしてあげればOKです。
まとめ
記事ごとに、アドセンスであったり他社の広告等を色々使い分けられるようになると色々と幅が広がっていいと思います。








コメント