無料WordPressテーマのStinger3はウィジェットにPC用のアドセンスコードとスマホ用のアドセンスコードを2つ入れるだけで、あとは最適(だと思われる)箇所へアドセンスを表示してくれて便利です。
ですが、このままだとどこに配置した広告がどれくらいのパフォーマンスを出しているかが分かりません。
ある程度、放置してもOKなのがアドセンスのメリットのひとつでもありますが、このブログもPVがそこそこ増えてきたので、そろそろアドセンスの最適化なんてものも考えていこうかな~と思っております。
アドセンスの配置箇所等を最適化していくにあたり、まずは現状のデータをしっかり確認してみることが大事だなと思ったので、まずは配置箇所ごとのパフォーマンスを確認するために広告ユニットを分けるカスタマイズをすることにしました。
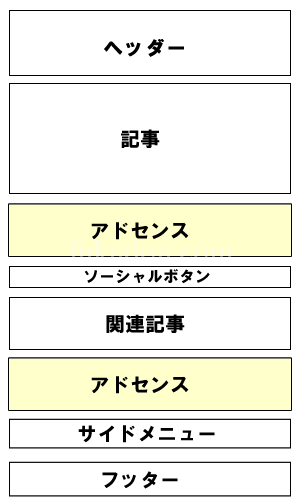
Stinger3のアドセンス配置はデフォルトでこうなっている
PC
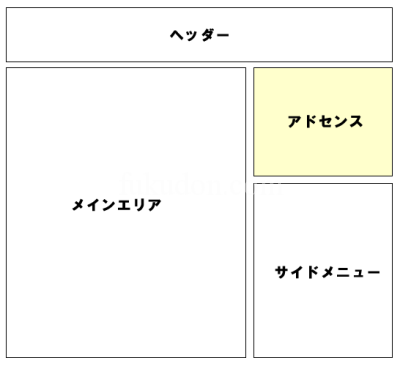
トップページ

カテゴリページ
投稿記事ページ
スマホ
トップページ
アドセンスなし
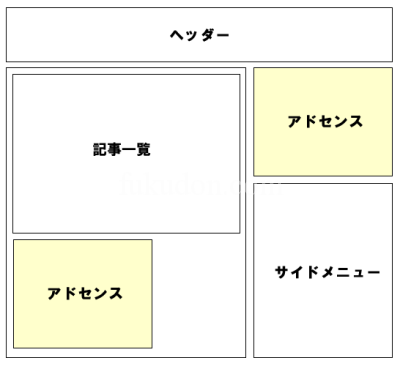
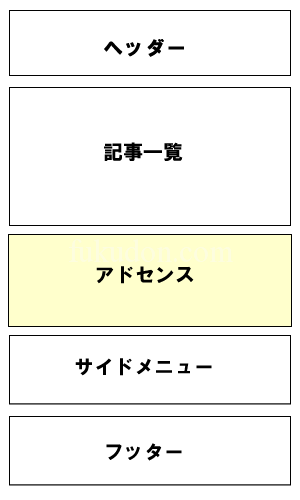
カテゴリページ
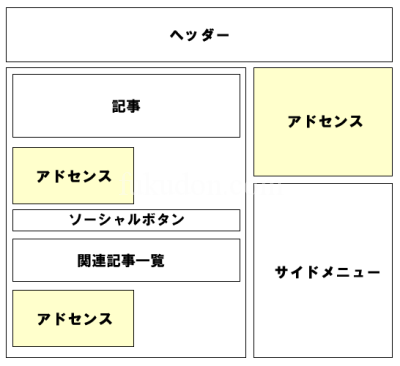
記事ページ
Stinger3で配置箇所ごとのアドセンスのCTR等を確認するためのカスタマイズ
Stinger3のアドセンス表示箇所をリスト化すると、
- トップページのサイドバー上部(PCのみ)
- カテゴリページのサイドバー上部(PCのみ)
- カテゴリページの記事一覧下(PC&スマホ)
- 投稿ページのサイドバー上部(PCのみ)
- 投稿ページの記事下(PC&スマホ)
- 投稿ページの関連記事下(PC&スマホ)
- 固定ページのサイドバー上部(PCのみ)
- 固定ページの記事下(PC&スマホ)
- 検索結果ページのサイドバー上部(PCのみ)
- 検索結果ページの記事一覧下(PC&スマホ)
上記箇所に表示されています。
PCには『Googleアドセンス用ウィジェット』、スマホには『Googleアドセンスのスマホ用Width300ウィジェット』に入れたコードが共通で出力されているわけです。
これらをテンプレート別(トップページ・カテゴリページ・投稿ページなど)と広告表示箇所別(サイドバー上部・記事下など)ごとにCTRや売上などを把握するために、すべて広告ユニットを分けたいと思います。
なお、PCとスマホの端末種別については、アドセンスのレポート項目のプラットフォームで見ることができるので、基本はレスポンシブ広告ユニットを使用することにします。
目標とする形
| 広告ユニット名 | 使用箇所 |
|---|---|
| サイド上部(ホーム) | トップページのサイドバー上部(PCのみ) |
| サイド上部(カテゴリ) | カテゴリページのサイドバー上部(PCのみ) |
| サイド上部(記事) | 投稿ページのサイドバー上部(PCのみ) |
| カテゴリ記事リスト下 | カテゴリページの記事一覧下(PC&スマホ) |
| 記事ページ(記事下) | 投稿ページの記事下(PC&スマホ) |
| 記事ページ(関連記事下) | 投稿ページの関連記事下(PC&スマホ) |
| その他ページ用 | 固定ページのサイドバー上部(PCのみ) 固定ページの記事下(PC&スマホ) 検索結果ページのサイドバー上部(PCのみ) 検索結果ページの記事一覧下(PC&スマホ) |
固定ページや検索結果ページについてはそんなにクリックされていないだろうし、そもそもアドセンスポリシー的にも表示しない方がいいんじゃね?とも思うので、とりあえず「その他ページ用」という広告ユニットでデータを追ってみることにします。
作成する広告ユニットは全部で7つ。
サイドバー上部のPCのみの広告ユニットは、レクタングル大336×280、その他のPCとスマホ両方の広告ユニットについてはレスポンシブ広告ユニットをひとまず設定してみます。
追加するテンプレート
adフォルダを作って、adフォルダ配下に以下の5つのファイルを作成します。
ad/side.php
<!--?php if ( is_front_page() && is_home() ) {?-->
//サイド上部(ホーム)広告コード
<!--?php } elseif ( is_category() ) {?-->
//サイド上部(カテゴリ)広告コード
<!--?php } elseif ( is_single() ) {?-->
//サイド上部(記事)広告コード
<!--?php } elseif ( is_page() || is_search() ) {?-->
//その他ページ用広告コード
<!--?php }else {?-->
<!--?php } ?-->
ad/cat.php
カテゴリ記事リスト下の広告コードを入れる
ad/single-1.php
記事ページ(記事下)の広告コードを入れる
ad/single-2.php
記事ページ(関連記事下)の広告コードを入れる
ad/other.php
その他ページ用広告コードを入れる
編集するテンプレート
sidebar.php
5行目の
<!--?php get_template_part('ad');?-->
を
<!--?php get_template_part('ad/side');?-->
に書き換えます。
archive.php
89行目の
<!--?php get_template_part('ad');?-->
を
<!--?php get_template_part('ad/cat');?-->
に書き換えます。
single.php
50行目の
<!--?php get_template_part('ad');?-->
を
<!--?php get_template_part('ad/single','1');?-->
に書き換えます。
さらに、115行目の
<!--?php get_template_part('ad');?-->
を
<!--?php get_template_part('ad/single','2');?-->
に書き換えます。
page.php
25行目の
<!--?php get_template_part('ad');?-->
を
<!--?php get_template_part('ad/other');?-->
に書き換えます。
search.php
46行目の
<!--?php get_template_part('ad');?-->
を
<!--?php get_template_part('ad/other');?-->
に書き換えます。
まとめ
とりあえずこんな感じに分けておけば、後々のメンテナンス・カスタマイズ性も高まるのではないかと思います。
たとえばサイドバー上部にはアドセンスではなくASP広告を表示したい場合でも簡単に入れ替えできますし、投稿記事ごとに別々のASP広告を入れるなんてこともできるようになります。
アドセンスの配置についてはたくさんの先人たちが、記事中に入れるのがいい、記事下に2つ横に並べるのがいい等、色々すでに書いてくれているのですが、とりあえずは現状の配置のままのデータを確認してみることにしました。
やっぱり自分でデータを確認して改善していく作業が大事だと思うわけです。
人がこうすればいいよというものをそのまま真似たところで自分のノウハウとならないので。
次はアドセンスとGoogleアナリティクスの連携もやってみたいと思います。
「え?やってなかったの?」って言われそうですが^^;






コメント