カテゴリーやタグ、カスタムタクソノミーのアーカイブで、カテゴリ毎に独自のテキストや画像などを表示させたいときなどに、カテゴリページにカスタムフィールドを作成する方法を解説していきます。
function.phpに直接、記入していく方法もありますが、今回は、『wordpressでカスタムフィールドを使うならこれで決まりでしょ!』という位の、便利なプラグイン『Advanced Custom Fields』を使用します。
Advanced Custom Fieldsは、アドオンで機能を追加することもでき、非常に便利なプラグインなので、wordpressで色々やりたいな。という方はインストールをおすすめします。 Advanced Custom Fields
Advanced Custom Fieldsでカテゴリにカスタムフィールドを追加する。
Advanced Custom Fieldsのインストールや基本的な使い方は省略します。
インストールや基本的な使い方なんかはこちらの記事などがお役に立つかと思います。
でははじめます。
使用プラグイン:Advanced Custom Fields 4.3.0
任意のカスタムフィールドを作成

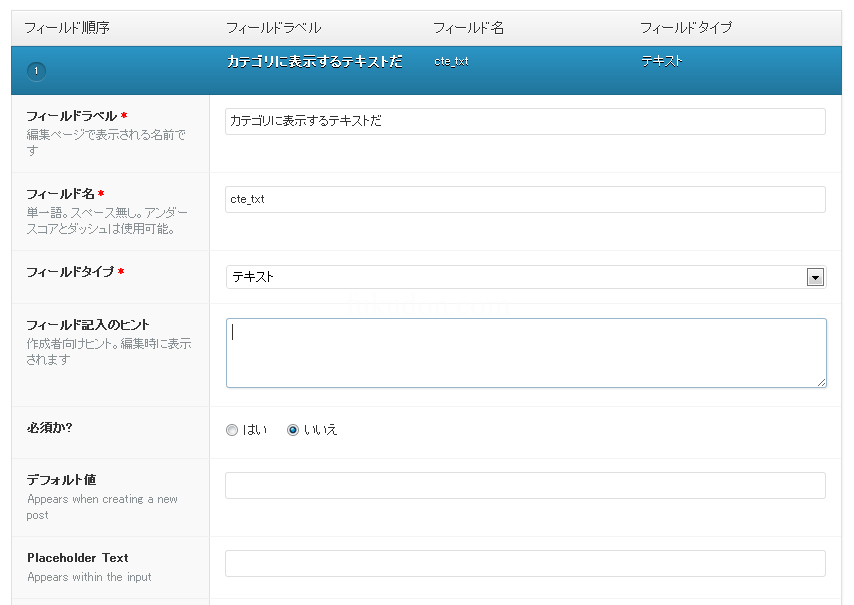
作りたいカスタムフィールドを作成します。
今回はテキストフィールドを作成します。
ちなみにフィールドタイプに画像を選択すれば、画像のアップロードもできるようになります。
カスタムフィールドの追加場所を決めます

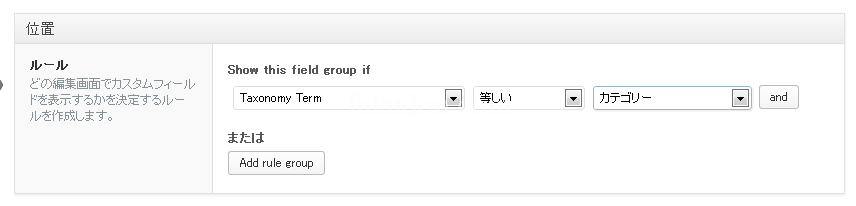
Advanced Custom Fieldsのカスタムフィールド作成画面で、作成したカスタムフィールドをどこに追加するか設定します。
設定は、上記画像の通り、『Taxonomy Term』『等しい』『カテゴリ』を選択します。
タグに作りたい場合は、『カテゴリー』を『タグ』にすればOKですし、カスタムタクソノミーの場合も同様に『カテゴリー』を、任意のタクソノミーに設定すればOKです。
カテゴリ編集画面を確認
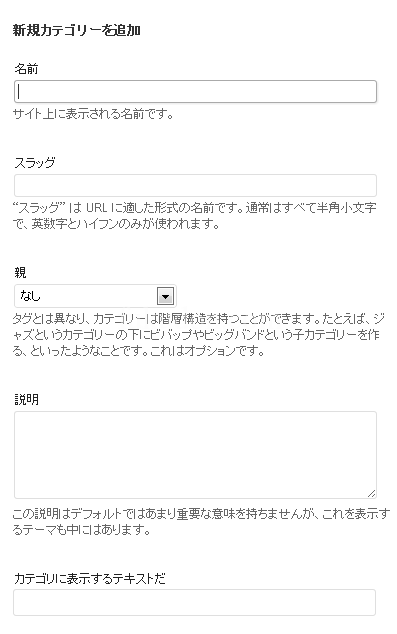
 上記画像が、カテゴリ編集画面です。
上記画像が、カテゴリ編集画面です。
いつもの項目に追加して、先ほど作成したカスタムフィールド「カテゴリに表示するテキストだ」が追加されていますね。
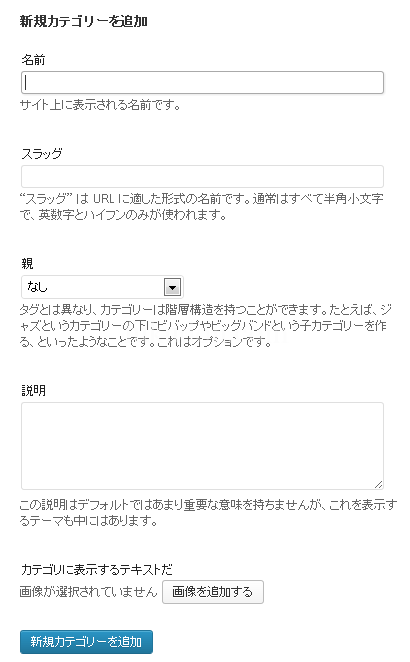
ちなみに、フィールドタイプに画像を選んだ場合は、以下のような感じになります。 
テンプレートに作成したカスタムフィールを表示する
私はここで結構、苦労しました。
通常、Advanced Custom Fieldsで投稿や固定ページ等に作成したカスタムフィールドを表示させるには、
<?php the_field('フィールド名'); ?>
で表示できますが、カテゴリアーカイブの場合、どうもこれだと無理っぽい。
色々、調べた結果、以下のコードで表示できました。
カテゴリーに作成したカスタムフィールドを表示する
<?php $cat_id = get_queried_object()->cat_ID; $post_id = 'category_'.$cat_id; ?>
<?php the_field('フィールド名',$post_id); ?>
カスタムタクソノミーに追加したカスタムフィールドを表示する
カスタムタクソノミーの場合は上記コードではうまくいかなかったので、もう少し工夫がいりました。
<?php
$term_slug = get_query_var('カスタムタクソノミーの名前');
$term_ID = get_term_by('slug',$term_slug,カスタムタクソノミーの名前)->term_id;
$任意の変数名1 = ('カスタムタクソノミーの名前_'.$term_ID.'_カスタムフィールドのフィールド名');
echo get_option($任意の変数名1);
?>
一応、少し解説すると、
1行目のget_query_var関数で、カスタムタクソノミーの名前から、(そのカスタムタクソノミーの)スラッグを$term_slug変数に入れています。
2行目のget_term_by関数で、タームIDを$term_ID変数に入れています。
3行目では、$term_ID変数を元に、データベースのテーブルの中で、作成したカスタムフィールドの名前を(手動で)作成しています。
で、4行目で、get_option関数で、3行目で作成したテーブル名を元に、無理矢理、カスタムタクソノミーの値を抜き出したというわけです。
もっとスマートなやり方があるのかもしれませんが、とりあえずこれで今のところ、問題なく動いております。
2015/1/27追記
コメント欄にてぴよさんにもっと楽な方法を教えていただきました。
SQLデータベースから直接引っ張ってくるようなことをしなくても、以下のコードでカスタムタクソノミーに追加したカスタムフィールドを表示することが可能です。
ぴよさんありがとうございました!
<?php
$term_slug = get_query_var('カスタムタクソノミーの名前');
$term_ID = get_term_by('slug',$term_slug,カスタムタクソノミーの名前)->term_id;
$hoge = the_field( 'カスタムタクソノミーに追加したカスタムフィールドの名前', 'カスタムタクソノミーの名前_'.$term_ID);
?>
さいごに
カテゴリーやタグ、カスタムタクソノミーに設定したカスタムフィールドをどこでも表示できるようになると、かなり使い勝手がよくなります。
カテゴリー毎にタイトルを設定することもできますし、カテゴリ毎に違う画像を表示させたり、metaタグでindexやnoindexをカテゴリ毎に設定できるようにもできます。
Advanced Custom Fieldsを使えば、そんなに難しくなくできますので、ぜひやってみてください。
もっと、楽でスマートな方法やコードがあるよ~っていう方はぜひコメント欄で教えていただけるとうれしいです♪


コメント
楽な方法がありましたので、ご連絡しました。
$term_id まで撮れたら
$hoge = the_field(
‘カスタムタクソノミーに追加したカスタムフィールドの名前’,
‘カスタムタクソノミーの名前_’.$term_id
);
で、取れました。
ありがとうございます!!
教えていただいた通りにやってみたら出来ました!
たしかにこちらの方法の方が全然スマートですね!
助かります。うれしいです(o^^o)
ありがとうございました!記事も修正しておきますね~。