ブログやサイト用の画像加工・編集ソフトって何を使っていますか?
「Photoshopは高機能だけど、お値段は高いしなんだか難しいし。」
「GIMPは高機能で無料だけど、使い方がよく分からん。」
「1枚1枚丁寧にレタッチしたいわけじゃなくて、複数枚一括で処理できて、サイズ変更、リネーム、コントラストとかちょっとした加工程度でいいんだけど・・・。」
てな方に、便利な画像編集ソフト『フォトスケープ』をご紹介します。
フォトスケープのインストールとか基本的な使い方とかは、検索すれば色々なブログ記事とか動画とかが出てくるので、そこらへんは省略しまして、今回は僕がよく使っている「リサイズ、リネーム、透かし入れ、コントラストとかちょっとした加工」を「複数の写真を一括」で処理する方法をご紹介します。
フォトスケープのダウンロードはこちらから
フォトスケープは画像編集用のフリーソフトです。
ダウンロードはこちらからできます。

前準備
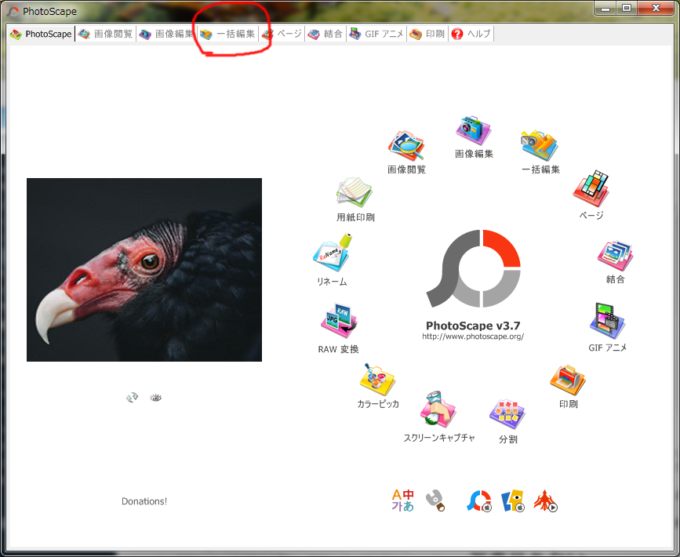
フォトスケープを起動して、上のメニューの「一括編集」をクリック。
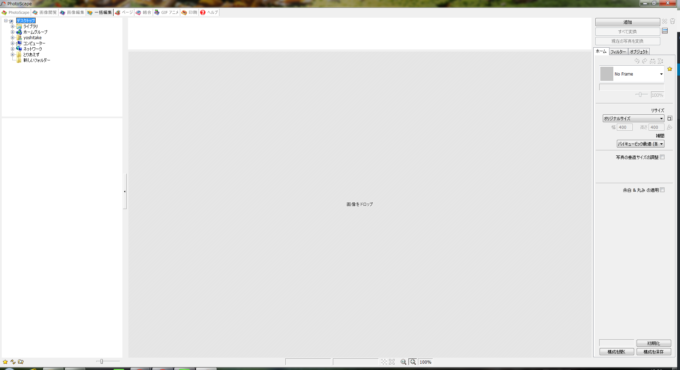
左ペインから一括処理したい画像が入っているフォルダを表示・選択します。
今回はデスクトップの「新しいフォルダ」に入っている写真を一括で処理していきたいと思います。
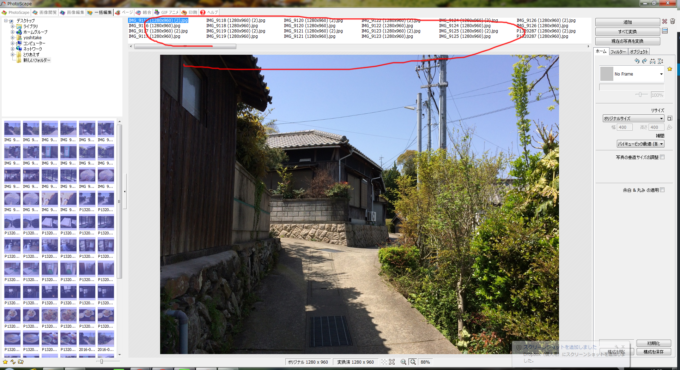
「Ctrlキー+ A」を押してフォルダ内の写真を全選択し、右側ペインの編集エリアにドラッグします。

右側ペインの上部に一括編集する写真のファイル名が表示されます。
ファイル名を選択すれば、下に実際に写真が表示されます。
リサイズ
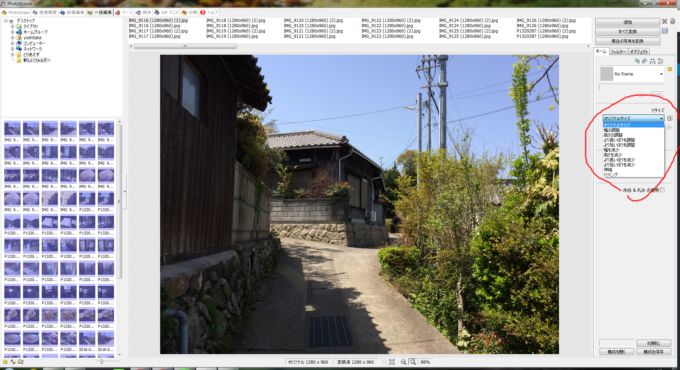
右側のメニューのリサイズには、「幅の調整」「高さの調整」「より高いほうの調整」「トリミング」など、色々な方法でのリサイズメニューがあります。
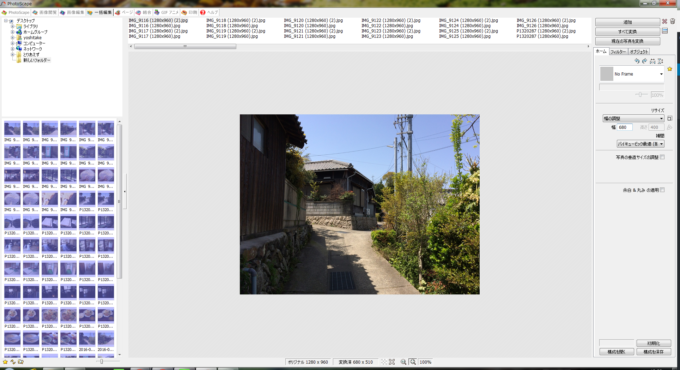
今回は「幅の調整」をして、横幅を680ピクセルにリサイズしてみました。
「幅の調整」は縦横比を維持したまま横幅を680ピクセルにリサイズしてくれます。
これで全部の写真がリサイズできてます。
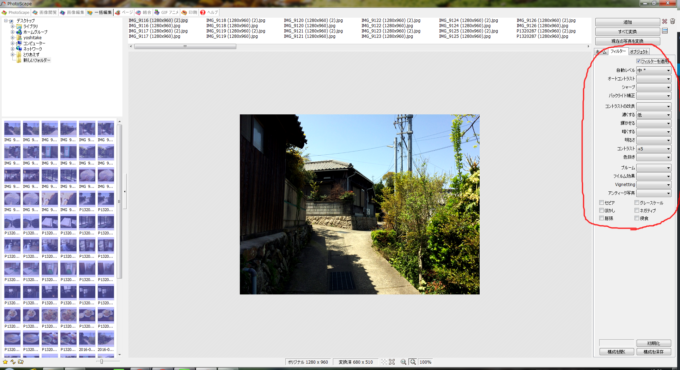
ちょっとした加工
明るさとかコントラストをいじったりとちょっとした加工もできます。
ただ全部の写真に一括で同じ処理をするので、ひとつの写真だけを見ながら大胆な加工をすると、他の写真がおかしなことになっている場合があるので、注意しましょう。
今回は「自動レベル調整」と「コントラスト」をちょっと強めにして、写真をくっきりさせてみました。
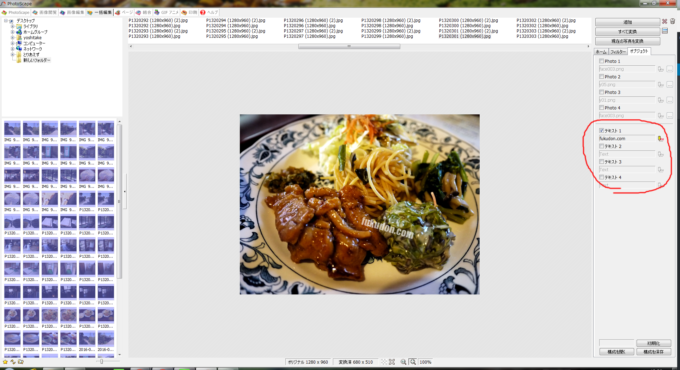
透かしを入れる
画像の不正盗用を防ぐために、画像に透かしを入れることもできます。
右側メニューの「オブジェクト」から「テキスト」にチェックを入れます。
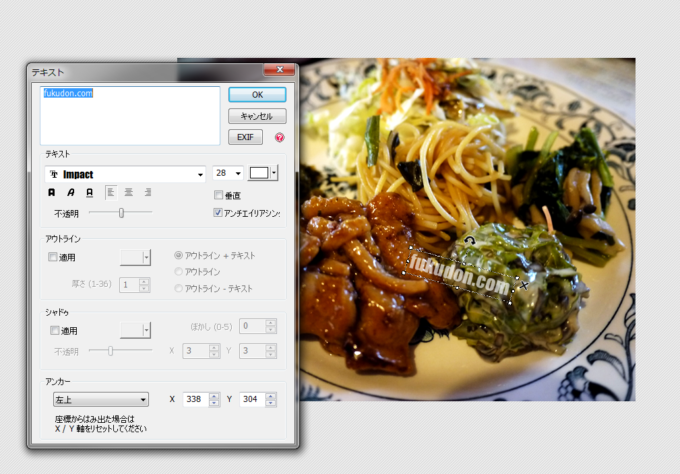
フォントやサイズ、色、透明度など色々設定できるのでお好みの透かしを入れることができます。
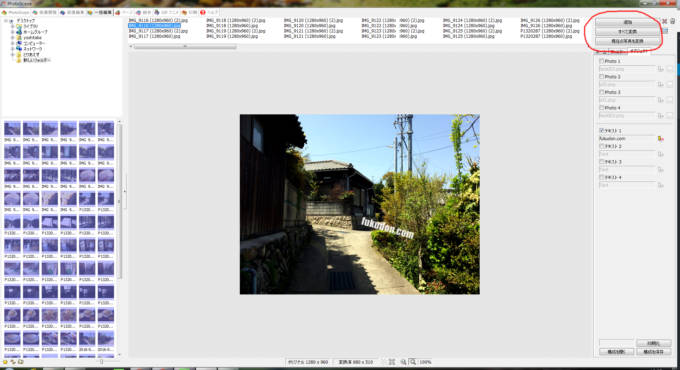
写真を書き出す
以上の処理をした写真を書き出します。
右側メニュー上部に「すべて変換」「現在の写真を変換」というメニューがあります。
1枚ずつ処理したい場合は「現在の写真を変換」、すべて一括で処理したい場合は「すべて変換」です。
今回は「すべて変換」で一括処理します。
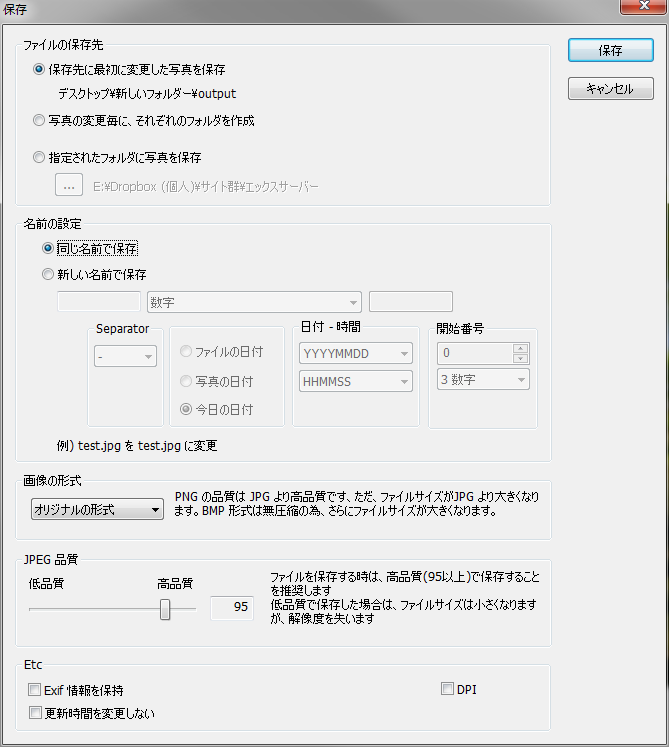
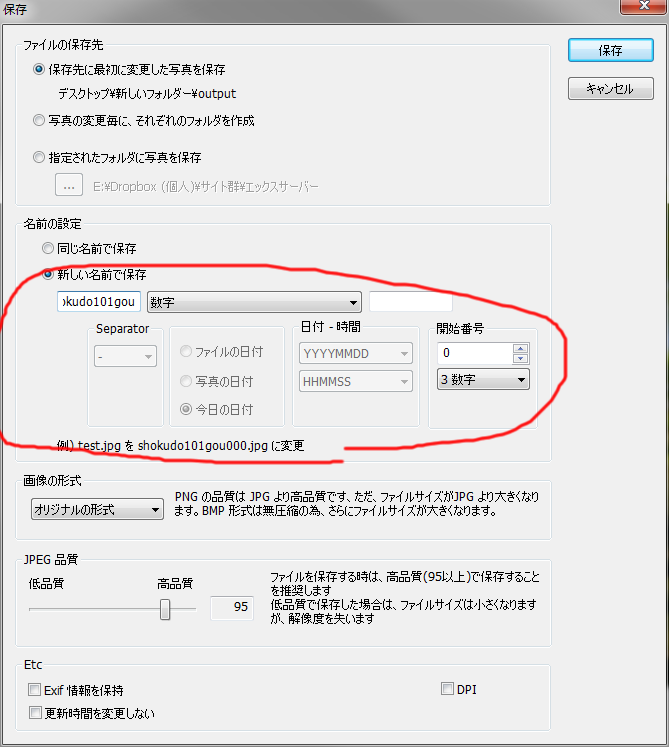
書き出したファイルの保存先や、画質の設定、さらに名前も新しく設定できます。
リネームには連番を付けたり、日付をつけたりと様々なリネームルールを設定できます。
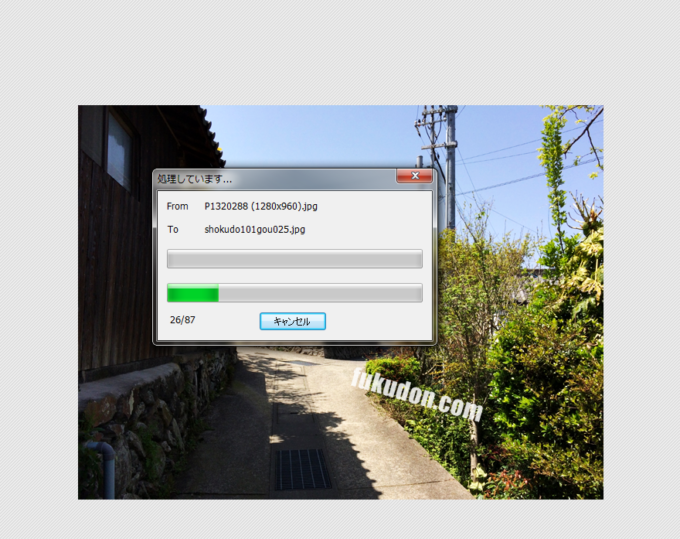
処理速度も速いです。
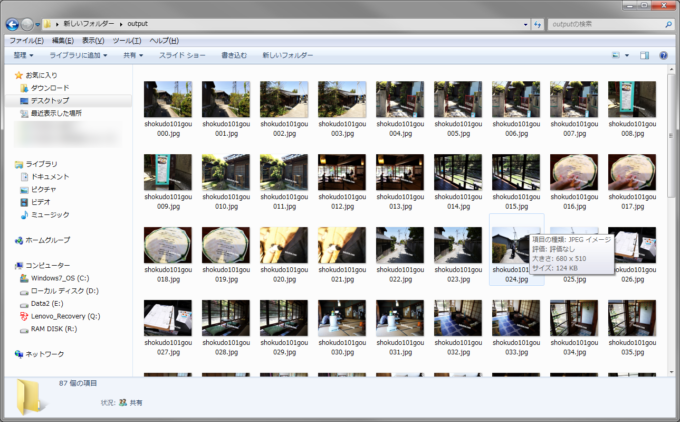
こんな感じで超カンタンに、87枚の画像の「リサイズ」「加工」「透かし入れ」「リネーム」ができました。
また、1枚だけ別の処理をしたい等の場合には「現在の写真を変換」を選べば、個別の処理をした写真を書き出すこともできます。
設定を保存しておける
たとえば、「このブログにアップする写真は横幅680ピクセルで、この透かしを入れる。別のブログでは横幅500ピクセルで透かしはこっち。」など、ブログ・サイト毎に一括処理をしたい内容が変わることも多いと思います。
そんな場合にフォトスケープには各種設定を保存しておき、必要なときに読み込むことができます。
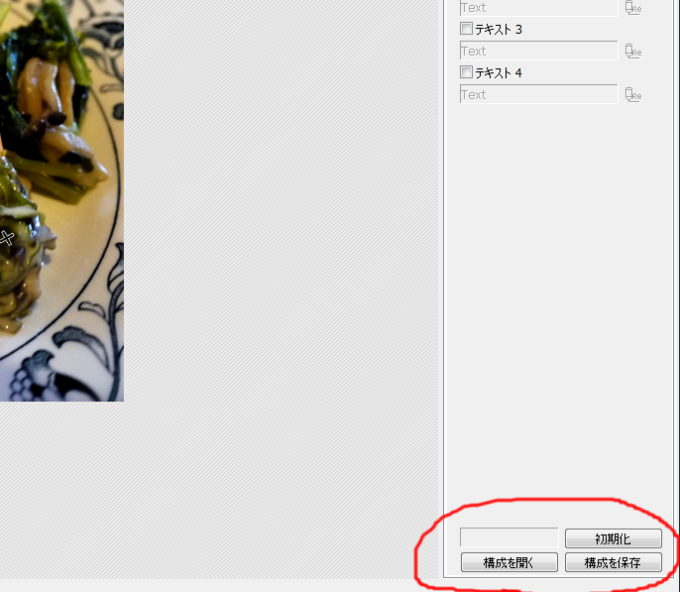
右側メニュー下部に「構成を開く」「構成を保存」という項目があります。
今回設定した、「横幅680ピクセルにリサイズ」「自動レベル&コントラストを調整」などの設定を保存してみましょう。
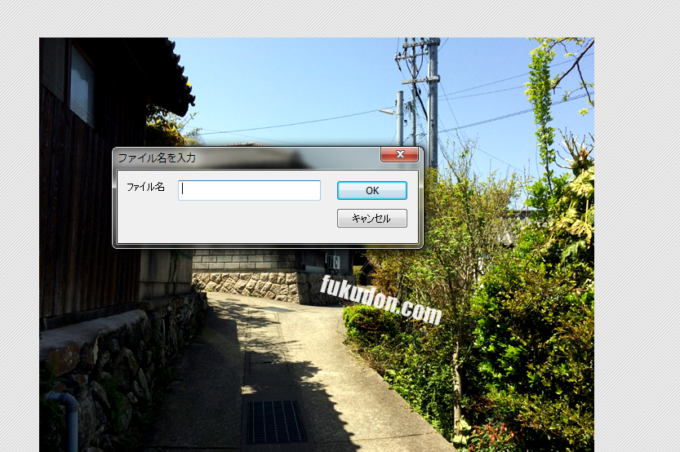
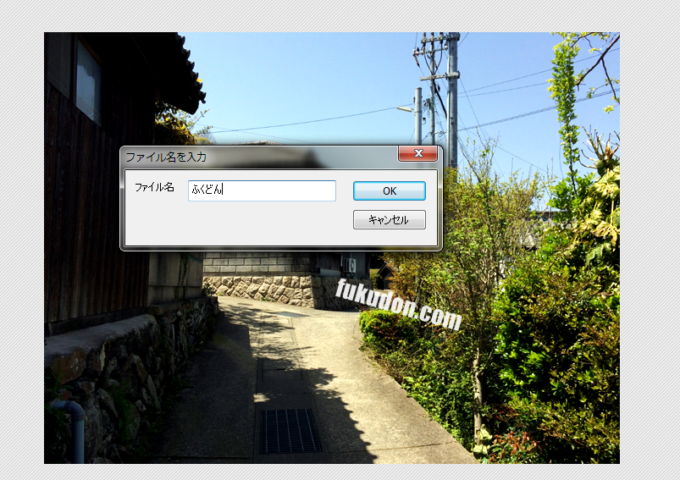
「構成を保存」をクリックすると、名前を入力するポップアップが出てきます。
後から見たときに分かりやすいように好きな名前を付けます。
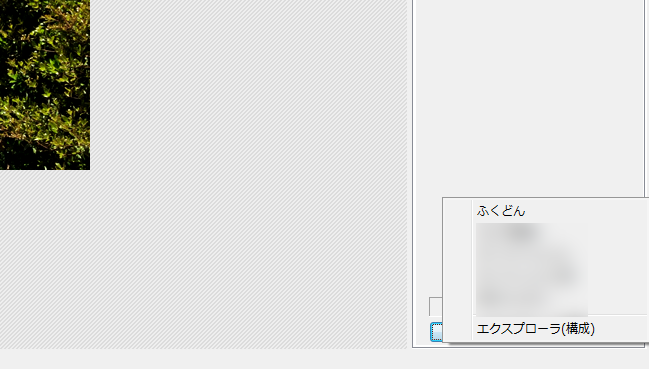
次回からは、「構成を開く」を選んで、サイト毎の設定を読み込むだけですぐに一括で書き出し処理をできます。
まとめ
フォトスケープすごい便利だと思いませんか?
今回は一括処理に焦点を当てて紹介しましたが、普通に1枚ずつ編集することもでき、吹き出しを入れたり、トリミングしたり、ブログ・サイト用の画像編集ソフトとして必要十分な機能がついているので重宝します。
操作方法も分かりやすいので初心者の方でもすぐに慣れることができると思います。
ダウンロードは下記ページからできます。





















コメント