サイトやブログに画像をアップする際に、著作権フリーの無料素材画像などならともかく、自分で撮影した写真や自分で作成した画像など、自分が著作権を保有している画像の場合、誰かほかの人に不正利用されないかちょっと心配ですね。
で、画像に不正利用を防ぐために『透かし』を入れたりします。
ちなみに英語では『Watermark』というようです。
でも画像をアップする際に、いちいち画像編集ソフトで透かしを入れるのはちょっと面倒です。
そんなときに便利なWordPressプラグインを紹介します。
画像アップロード時に自動で透かしを入れられる『Easy Watermark』
『Easy Watermark』は、画像をアップロードする際に、自動で任意の透かしを入れることができる便利なプラグインです。
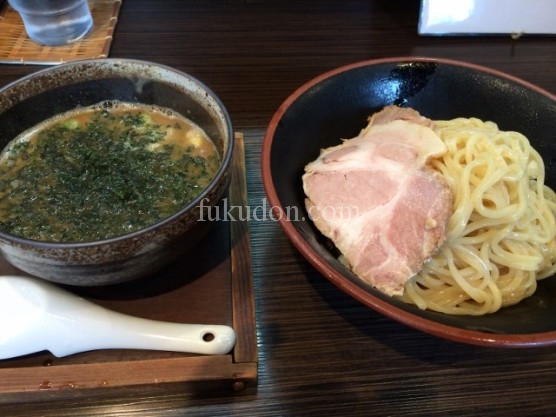
僕の場合、「fukudon.com」とドメイン名を自動で入れるようにしています。
たとえば下の画像のような感じで、真ん中にちょっと透明な白文字で「fukudon.com」と入っています。
これでもしこのまま画像をパクられたとしてもfukudon.comの画像を使ってるんだなって分かりますし、この文字を画像編集ソフトで消すのもちょっとは労力がかかりますので、何もないよりは不正利用を防ぐ効果はあるのではないかと思います。
入れる「透かし」の大きさ、色、場所などは任意で設定可能。画像もOK
画像をアップロードするには、「『Easy Watermark』」の設定画面で、Imageタブから行います。
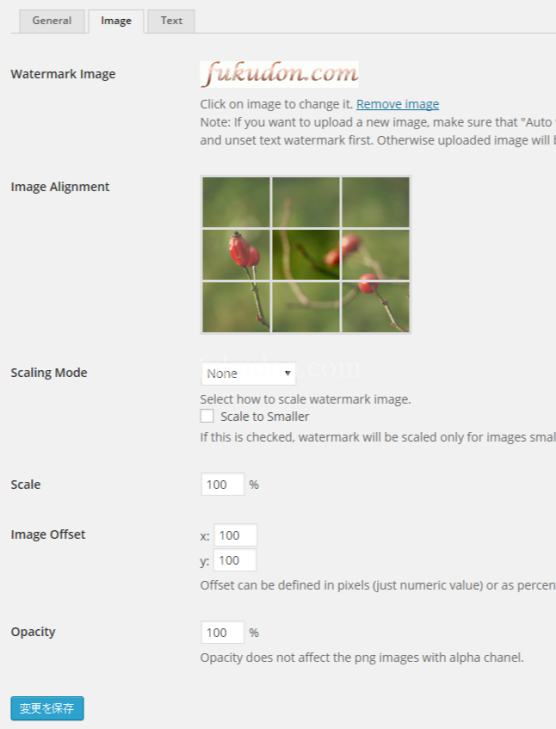
アップロードすると設定画面になります。
画像の位置や大きさ、透明度などを設定できます。
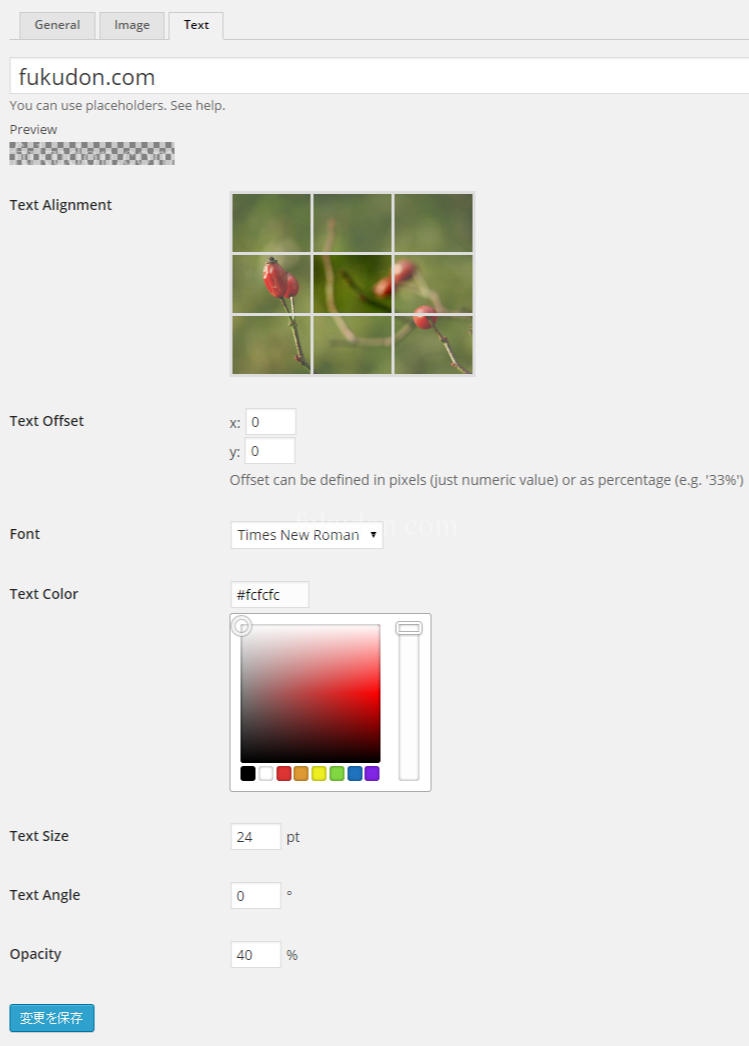
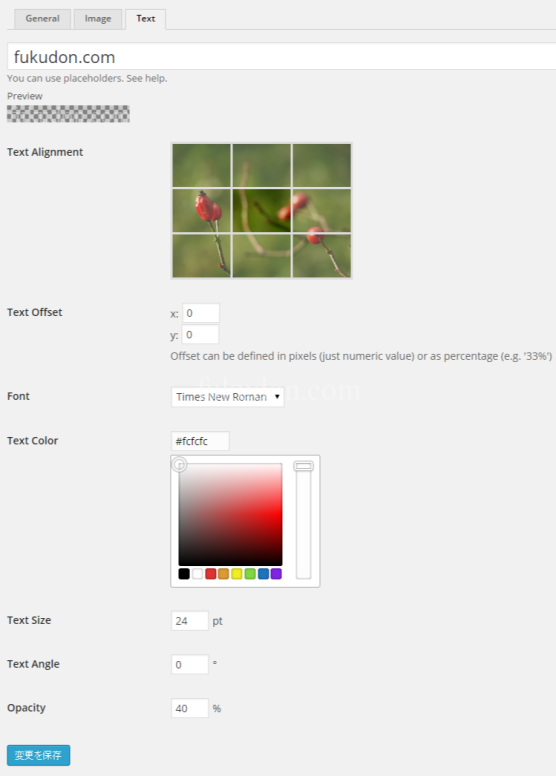
テキストは同様にTextタブから行います。
テキストの場合、表示位置、フォントや文字の色、透明度、大きさ、傾きなどを設定できます。
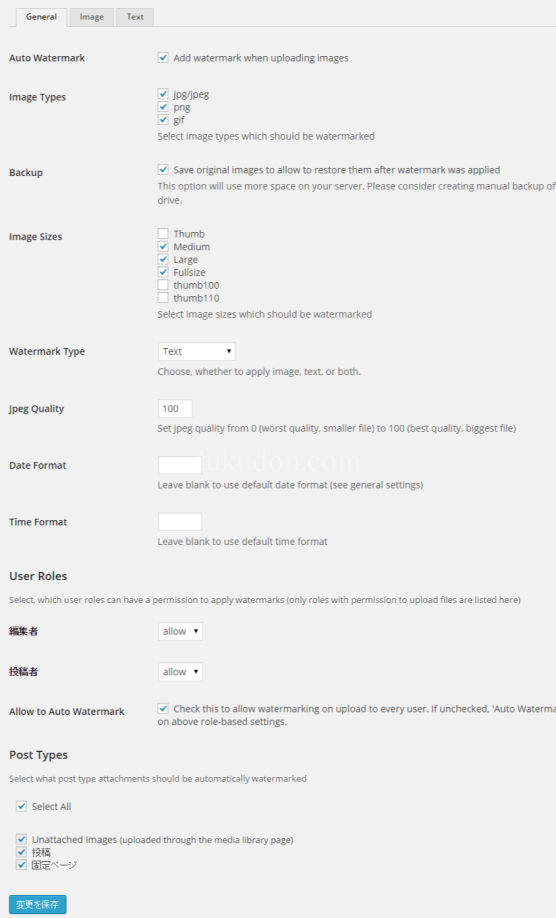
generalタブで一般設定ができます。
上から順に設定項目を説明していくと、
Auto Watermark
『Add watermark when uploading images』にチェックを入れると、画像のアップロード時に自動で透かしが入ります。
Image Types
透かしを入れる画像を画像の種類から設定できます。
たとえば、gifのチェックを外せばgifファイルには透かしが入りません。
Backup
『Save original images to allow to restore them after watermark was applied』にチェックを入れると、透かしを入れる前のオリジナル画像を別に保存しておき、透かし無しの画像に戻せるようにあります。
ただしそうすると、別に保存しておく画像分の容量を食うよ、と注意書きがしてあります。
Image Sizes
透かしを入れる画像サイズを設定できます。
アイキャッチ画像用の小さいサイズには表示しないけど、記事中の大きな画像には表示するなどの設定ができます。
Watermark Type
表示する透かしを、「Text」「Image」「Image+Text」の3種類から選択できます。
Jpeg Quality
透かしを入れた後の画像の圧縮率を設定できます。
ファイルサイズを小さくするには数字を小さくすればいいですが、その分画質は劣化します。
Date FormatとTime Format
これはちょっとよく分かりません。
とりあえずデフォルトで使うなら空白にしておけって書いてるので僕は空白のままにしてます。
たぶん任意の日時を入れたりできるんだと思います。いるのかなこの設定。
User Roles
自分一人でブログを書いてる分には使うことはないですが、複数人で管理している場合、ユーザーロール毎に透かしを入れることができるかどうかの権限を設定できます。
Post Types
投稿タイプ毎に透かしを入れるかどうかを設定できます。
まとめ
僕の場合、ちょっと邪魔なときもあるけど、画像の真ん中に表示するように設定しています。
なんか端っこだと画像の端を編集で切れば簡単に消せちゃう気がしてそうしています。
この透かしを入れることによってどれくらい不正利用を防ぐ効果があるのかはちょっと未知数ですが、何もしないよりはマシなんじゃないでしょうか?
毎回、編集して入れるのは面倒ですが、このプラグインを使えば最初に設定しておけば、あとは労力をかけずに透かしを入れることができますのでおすすめです。







コメント