前回は、テーブル表示をPC・スマホ両方に対応させるレスポンシブ化する方法をご紹介しましたが、今回も引き続きスマホ対応ネタで行きたいと思います。
前回は、FooTableというプラグインを使ってテーブルをレスポンシブ化することで、同じテーブルの見た目をjQueryを使って切り替えるという方法でした。
ですが、tableのレイアウトによってはこの方法でもうまく行かず、無理矢理レスポンシブ化することで余計に見にくくなるケースも出てきました。

そこで、ちょっと面倒ですが、PC用とスマホ用のコンテンツを別々に用意して、ユーザーのデバイスによって出力コンテンツを切り替えればいいのではないかということになりました。
表示するコンテンツ内容を大幅に変更してしまうのは、グーグル的にNGが出ちゃうかもしれませんので、あくまでレイアウト・デザインをちょこっと変えるというお話です。
たとえば、Tableタグで表を表示する場合、掲載するデータは同じでも、PC用とスマホ用で、行の数・列の数などを変更してレイアウトをそれぞれに最適化したものを表示するという感じです。
ほかにも、アフィリエイト広告やアドセンス広告のPC用コードとスマホ用コードを切り替えるなんて使い方もできるかと思います。
パソコンとスマホの切り替えは条件分岐タグで行う
スマホ・PCの条件分岐タグ「wp_is_mobile」
「wp_is_mobile」は、WordPress 3.4から公式に実装されている関数です。
<!--?php if (wp_is_mobile()) :?--> スマートフォン向けコンテンツ <!--?php else: ?--> PC向けコンテンツ <!--?php endif; ?-->
こんな感じでテーマ内で使うことで出力コンテンツをユーザーのデバイスによって切り替えることができます。
wp_is_mobileは、訪問者のユーザーエージェントを判別して条件分岐を行っています。
ユーザーエージェントとは、超簡単にいうと、アクセスしてきたユーザーがどんな端末やどんなブラウザを使っているかっていう情報です。
たとえば、「端末はiPhone6で、ブラウザはSafariです。」という情報を、ユーザーはWebサイト側に伝える通信を行いながらウェブにアクセスしています。
その情報を取得・判別して、条件分岐を行ってくれるのが、wp_is_mobile関数というわけです。
参考
ユーザーエージェント(UserAgent)とは何か?を分かりやすく書いてみた | バカに毛が生えたブログ
たとえば、OSがWindows7 64bitでブラウザがChrome64bitの場合のユーザーエージェントは下記になります。
Google Chrome 64bit
Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.90 Safari/537.36
また、端末がiPhoneで、ブラウザがSafariの場合は下記のような感じです。
Mozilla/5.0 (iPhone; CPU iPhone OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12F70 Safari/600.1.4
wp_is_mobileがモバイルと判断するデバイスリスト
wp_is_mobileは、ユーザーエージェントに「Mobile」や「Android」等のモバイル端末特有の文字列を含んでいると、モバイル端末からのアクセスと見なし分岐対象としています。
ですので、ユーザーエージェントに「Mobile」や「Android」を含むタブレット(iPad・Nexus等)もモバイル(スマホ)と認識されます。
iPadのユーザーエージェント例
Mozilla/5.0 (iPad; CPU OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12F69 Safari/600.1.4
Nexus7のユーザーエージェント例
Mozilla/5.0 (Linux; Android 5.1; Nexus 7 Build/LMY47D) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Safari/537.36
Wp_is_mobileがモバイルと判断するデバイスは下記リストになっています。
- iPod Touch・iPhone・iPad
- Android
- Kindle
- BlackBerry
- Windows Phone
- Opera Mini
- Opera Mobile
- Silk
タブレットに対してもスマホレイアウトを表示してOKであれば、Wp_is_mobileを使えばいいのですが、タブレットは比較的画面が大きくPC用のレイアウトでも支障がないことがほとんどですので、タブレットに対してはスマホレイアウトではなく、パソコン用を表示したい!という場合、Wp_is_mobileでは実現できません。
独自の条件分岐タグ「is_mobile」を作る
wp_is_mobileでは、iPad等のタブレットに対してもスマホとして扱ってしまうため、タブレットに対してはPC用レイアウトを表示するために、新しい条件分岐タグを作ってしまいます。
以下のコードをfunctions.phpへ追記します。
//スマホ表示条件分岐用関数
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
テーマ内で使う際には、以下のコードで出力内容を切り分けできます。
<!--?php if (is_mobile()) :?--> スマートフォン向けコンテンツ <!--?php else: ?--> PC向けコンテンツ <!--?php endif; ?-->
このis_mobile関数は多くのブログで紹介されていて、元ネタはどちらのブログか判明できなかったので、とりあえずいくつか発見したブログをスペシャルサンクスとして紹介させていただきます。

ちなみに、このis_mobile関数だと、iPadをスマホ判定から無くすだけで、Androidがユーザーエージェントに入っているグーグルのNexus7やNexus9、ソニーのXperia Tabletなんかはスマホ判定されちゃいますね。
ですが、Androidを指定しないと、GALAXYやXperiaなど多数のAndroidスマホの指定がめちゃくちゃ大変になるので、実際問題、Android系のタブレットをユーザーエージェントで切り分けるのはちと難易度が高いです。
そんなわけで僕はiPadさえ切り分けできればいいや・・・と諦めました。
まあ、アクティブなタブレットユーザーのほとんどがiPadでしょうしね。
あと、基本的に端末名を1件1件指定しているだけなんで、今後、スマホの新機種が出てきた場合などにメンテする必要もありちょっと手間もかかります。
とはいえ、僕には他にいい方法も分かりませんので、とりあえずis_mobileをそのまま使用させていただくことにしました。
記事中で出力するコンテンツを切り替える方法
上記で書いたように、「wp_is_mobile」や「is_mobile」を使って、条件分岐させれば出力コンテンツを簡単に切り替えることができます。
ですがそれはテーマ上の話で、投稿記事や固定ページなどに書いたコンテンツを、デバイス毎に切り替えるにはどのような方法があるでしょうか?
記事中にPHPを使えるプラグインを入れる
ひとつは、投稿画面でPHPを使えるプラグインを入れる方法です。
記事中でPHPを使えるようにするWordPressプラグインは色々ありますので、いくつかご紹介しておきます。
どれも最近あまりアップデートされておらず、この先どうなんだろ・・・?という感じですが^^;
ショートコードを作る
毎回、記事中に直接phpの分岐タグを入れるのは面倒ですし、セキュリティ的にもちょっと心配です。
なので、ショートコードを作ってしまうのがよさげです。
PC・iPadとスマートフォンで出力コンテンツを分岐するショートコード
[for-pc]パソコンからのみ表示したい内容[/for-pc]
[for-sp]スマホからのみ表示したい内容[/for-sp]
こんな感じで、パソコン・iPad用には[for-pc][/for-pc]で囲った部分が表示され、スマホ用には[for-sp][/for-sp]で囲った部分が表示されます。
ではコードです。
(is_mobile関数の追記も済んでいる前提です。)
//PCとスマホの記事中表示分岐用ショートコード
function contents_for_pc( $atts, $content = null ) {
if(is_mobile()) {
return '';
} else {
return '' . $content . '';
}
}
function contents_for_sp( $atts, $content = null ) {
if(is_mobile()) {
return '' . $content . '';
} else {
return '';
}
}
add_shortcode('for-pc', 'contents_for_pc');
add_shortcode('for-sp', 'contents_for_sp');
上記のコードをfunctions.phpへ追記することで、ショートコード[for-sp]と[for-pc]が使えるようになります。
活用法
記事中のアドセンス・アフィリエイト広告のコードを切り替える
記事中にアドセンス等の広告コードを差し込む際、PC用とスマホ用で別のコードを入れたいケースってありますね。
アドセンスのサイズを変えたいとか、アフィリエイト広告のスマホ用のLPへ誘導するコードに替えたいとか。
そんなときに今回作成したショートコードは便利です。
たとえば、記事中のアドセンスを入れたい位置に
[for-pc]パソコン用のアドセンスコード[/for-pc]
[for-sp]スマホ用のアドセンスコード[/for-sp]
と投稿画面で入れれば、ユーザーの端末に応じてどちらかのコードを表示してくれるようになります。
いっそアドセンスコード自体をショートコードにしてもいいね
ただ、アドセンスのように毎回入れるコードがPC用とスマホ用の2種類だけの場合、アドセンス用のショートコードを作った方が後々のメンテナンス性が高まります。
//PC・Mobile別アドセンスコード
function adsense_shortcode() {
if(is_mobile()) {
// スマホ用のアドセンスコード
} else {
// PC用のアドセンスコード
};
return $adsensecode;
}
add_shortcode('adsense-code', 'adsense_shortcode');
こんな感じのショートコードを作っておけば、アドセンスを表示したい位置に、ショートコード[adsense-code]を入れるだけで、PC用とスマホ用を振り分けて表示してくれます。
テーブルや画像などスマホ用とPC用とで切り替えたいケース
僕のブログでは、「TablePress」で作成したテーブルをFooTableでレスポンシブ化しているのですが、テーブルのレイアウトによっては、レスポンシブ化だと表が崩れてしまいちゃんと表示できないケースがありました。
そういう場合に、「TablePress」でパソコン用とスマホ用のテーブルを2種類作成してショートコードで出力する表を切り替えるということができるようになりました。
[for-pc][table id=1 /][/for-pc][for-sp][table id=2 /][/for-sp]
こんな感じで表を2種類作る手間はかかりますが、無理矢理PCとスマホ両方でちゃんと表示される表を作るよりはやりやすいかと思います。
トラブルシューティング
WP Super Cacheとの併用で不具合が起きるケースがあり
wp_is_mobileとキャッシュ系プラグイン「WP Super Cache」を併用しちゃうと、パソコンでアクセスされたのにスマホ用ページを表示しちゃうという不具合が起こるケースがあります。
WP Super Cacheは、パソコン用とスマホ用の2種類のページのキャッシュを保存する機能があります。
つまり、パソコンでアクセスされた際にはキャッシュしていたパソコン用のページを表示し、スマホの場合はスマホ用にキャッシュしていたページを表示するわけです。
WP Super Cacheは、iPadをパソコンと認識する設定になっていて、wp_is_mobileはiPadをスマホと認識する設定になっています。
すると、iPadでアクセスされた際に、wp_is_mobileは、スマホと認識し、スマホ用のページを出力します。
WP Super Cacheは、iPadをパソコンと認識するので、wp_is_mobileによって出力されたスマホ用のページをパソコン用のページとしてキャッシュします。
次回、パソコンからアクセスすると、WP Super Cacheでキャッシュされていたスマホ用のページが表示されてしまうというわけです。
これを回避するには、wp_is_mobileではなく、is_mobileを使うようにすればOKです。
SyntaxHiglghter Evolvedと記事内でPHPを使えるようにするプラグインは競合する
SyntaxHiglghter Evolvedは、記事中にphpなんかのプログラムソースを書くときに便利なプラグインです。
このプラグインとExec-PHPなどの記事中でPHPを使えるようにするプラグインを併用すると、競合してしまいエラーになってしまうケースがあるようです。

回避する方法は、記事中でphpを直接使うのではなく、ショートコードを作ってしまえばOKです。
使用テーマがStingerの場合
当ブログはStinger3を使わせていただいていますが、Stinger3でもパソコンとスマホ用の条件分岐機能は元々ついています。
しかし、使用関数が「wp_is_mobile」となっています。
wp_is_mobileが使用されているのは、「footer.php」と「sidebar.php」です。
条件分岐に「is_mobile」を使いたい場合は、Stinger3の「footer.php」と「sidebar.php」の「wp_is_mobile」も「is_mobile」に置き換えるカスタマイズが必要です。
また、使用テーマが「Stinger5」の場合、元々、「is_mobile」関数がfunctions.phpで定義されているので、自分で新たに追記する必要はありません。
自分でも書いちゃうと重複しちゃってエラーが出るかもしれません。
まとめ
以上、パソコンとスマホで出力するコンテンツを切り替える方法でした。
スマホ・タブレットは端末の種類が多いので、全端末にこちらで紹介した方法で対応させようとすると大変なので、やはりどこかで妥協する必要は出てくるかなと思います。
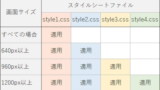
また、実現したいことによっては今回の方法ではなく、CSSのメディアクエリを使って、端末の画面の大きさなどを元にデザインを切り替えるようにした方がいいこともあるかもです。

ただまあ、今回は投稿記事内で出力するコンテンツをPCとスマホで切り替えたいというのがメインテーマだったんで、そういうニーズの場合は今回のショートコードを使う方法がベストかなと思います。


コメント